Bateri
OOH Redes Digitales
On-going, Bogotá
Objective: Design an adaptable, accessible, and engaging digital experience for Bateri, a power bank sharing platform, covering branding, user flows, web design, and UI/UX elements to facilitate a user-friendly rental experience.
Bateri is a power bank sharing platform where users can rent power banks from 50+ stations across Bogotá, recharge their devices, and return the power banks to any station.
Target Audience: Busy urban professionals, travelers, students, and locals in Bogotá who rely on their devices and require convenient, on-the-go charging solutions.
Unique Selling Point: By allowing users to rent and return power banks at various locations, Bateri provides a flexible, convenient solution for staying charged on the go.

Branding Process
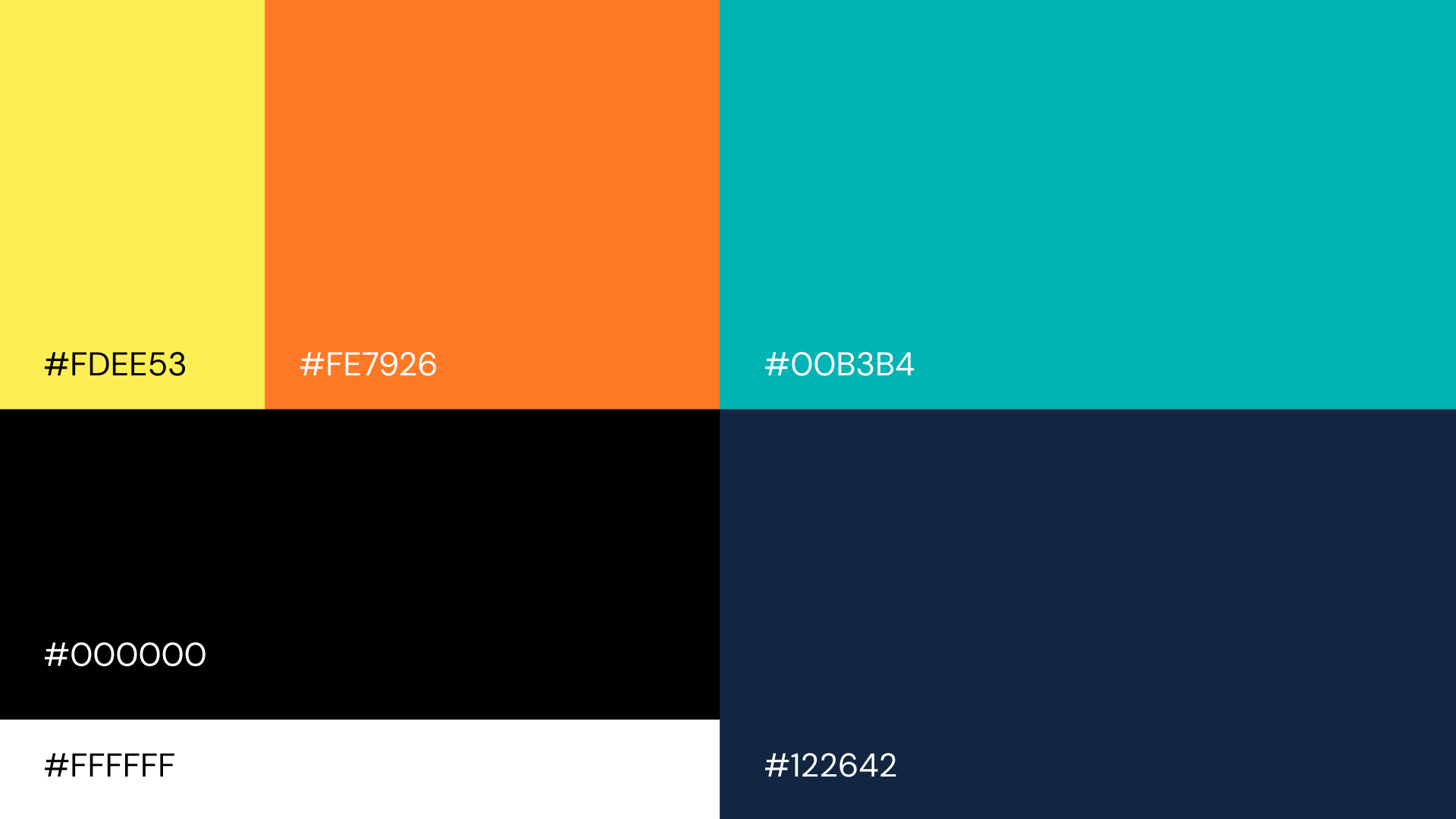
When I received the logo provided by the client, I began the exciting process of developing their brand identity. My goal was to create a solid branding strategy that would capture the essence and values of the company. I started by analyzing the existing logo and studying its shapes, colors, and visual elements. This helped me understand the foundation on which to build the brand identity.
With all this information, I began to develop a coherent branding strategy. I created a color palette that complemented the existing logo and conveyed the brand values. I also selected typefaces that reflected the company's personality and designed a set of additional visual elements that expanded the brand language. This is still developing.




Web & App Design
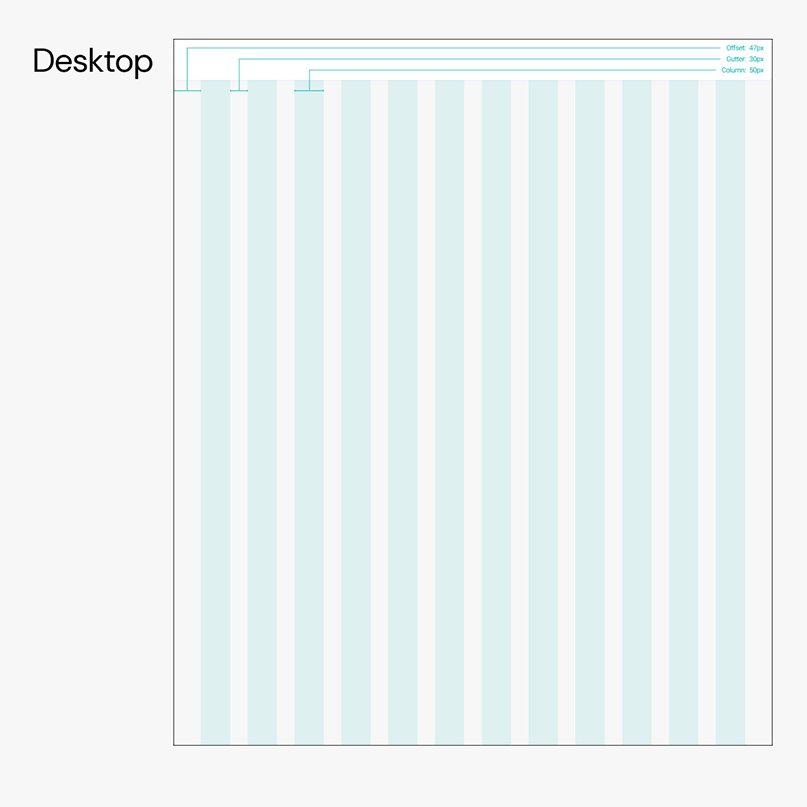
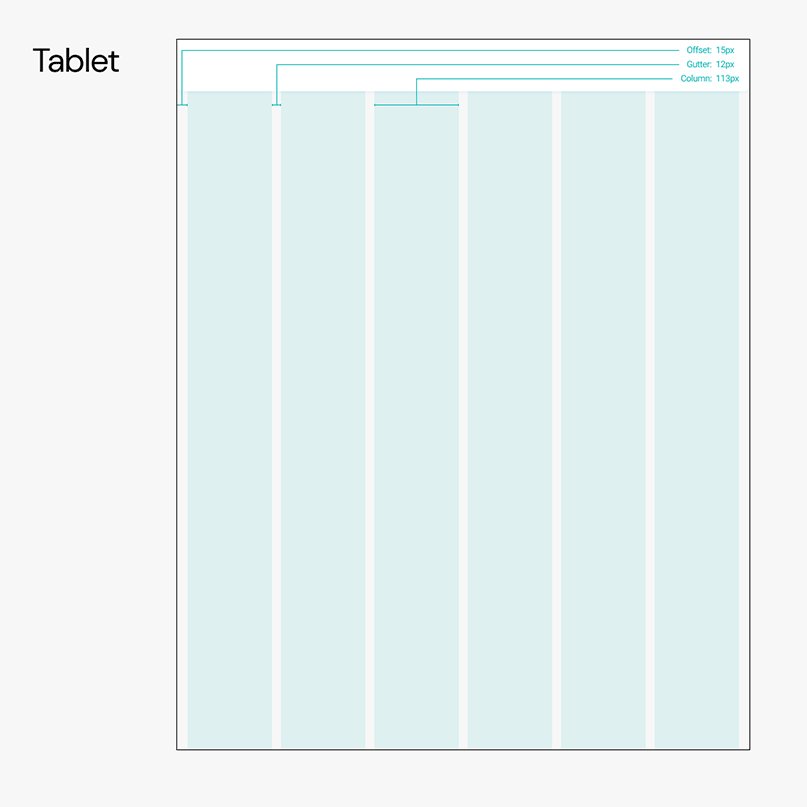
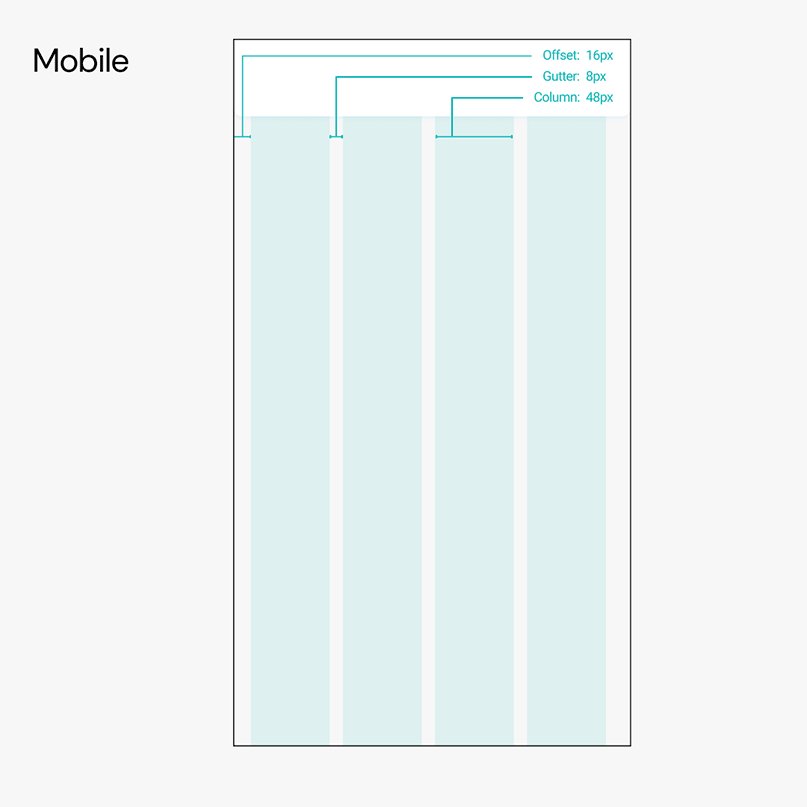
Grid System:
To ensure an optimal user experience on different devices, such as desktops, tablets, and mobile, I carried out a careful process of grid creation. I started by establishing a 12-column system as the basis for the desktop layout, making the most of the available space.
Then, I gradually adapted the design to tablet screens, reducing the number of columns as the area became more limited. Finally, I adjusted the grid to only 4 columns for mobile breakpoints, allowing for efficient content distribution on smaller screens.
This grid creation approach provided a flexible and adaptable structure, ensuring the design would adapt seamlessly to different devices and guaranteeing a consistent user experience across all devices.


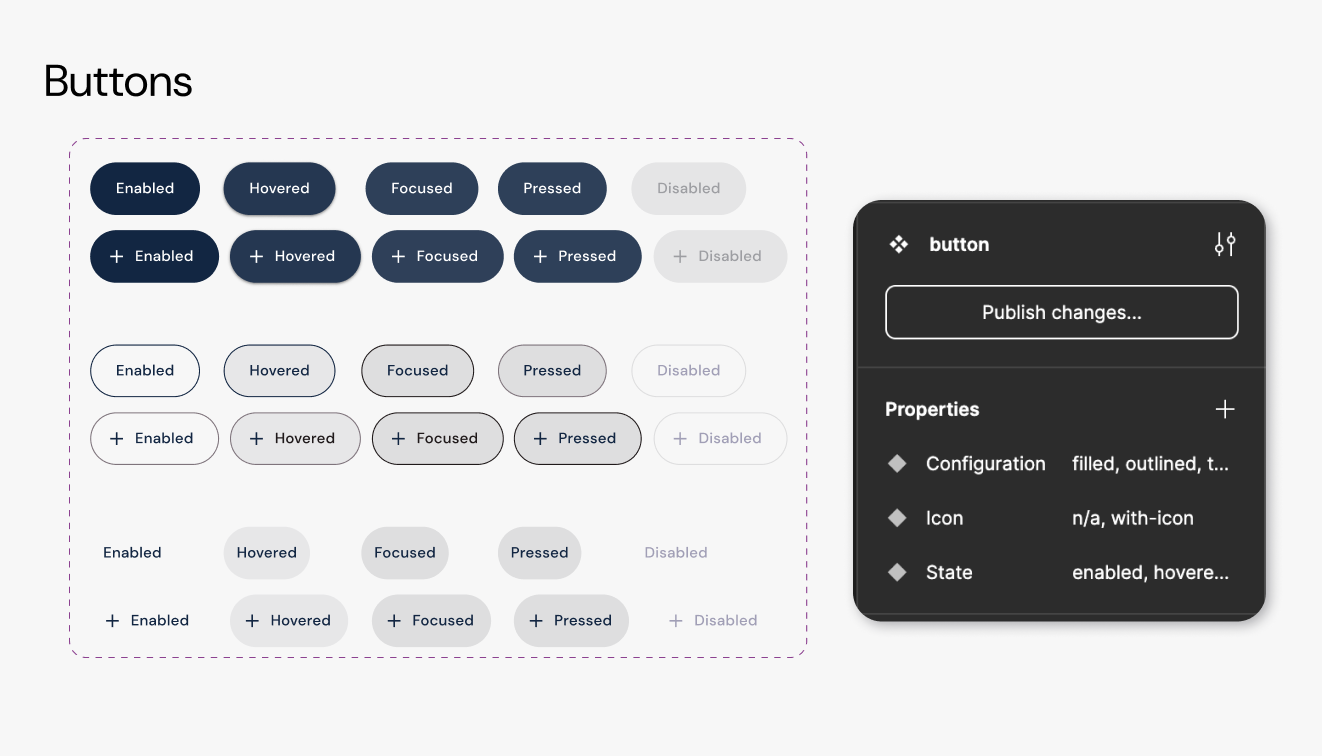
Defining elements:
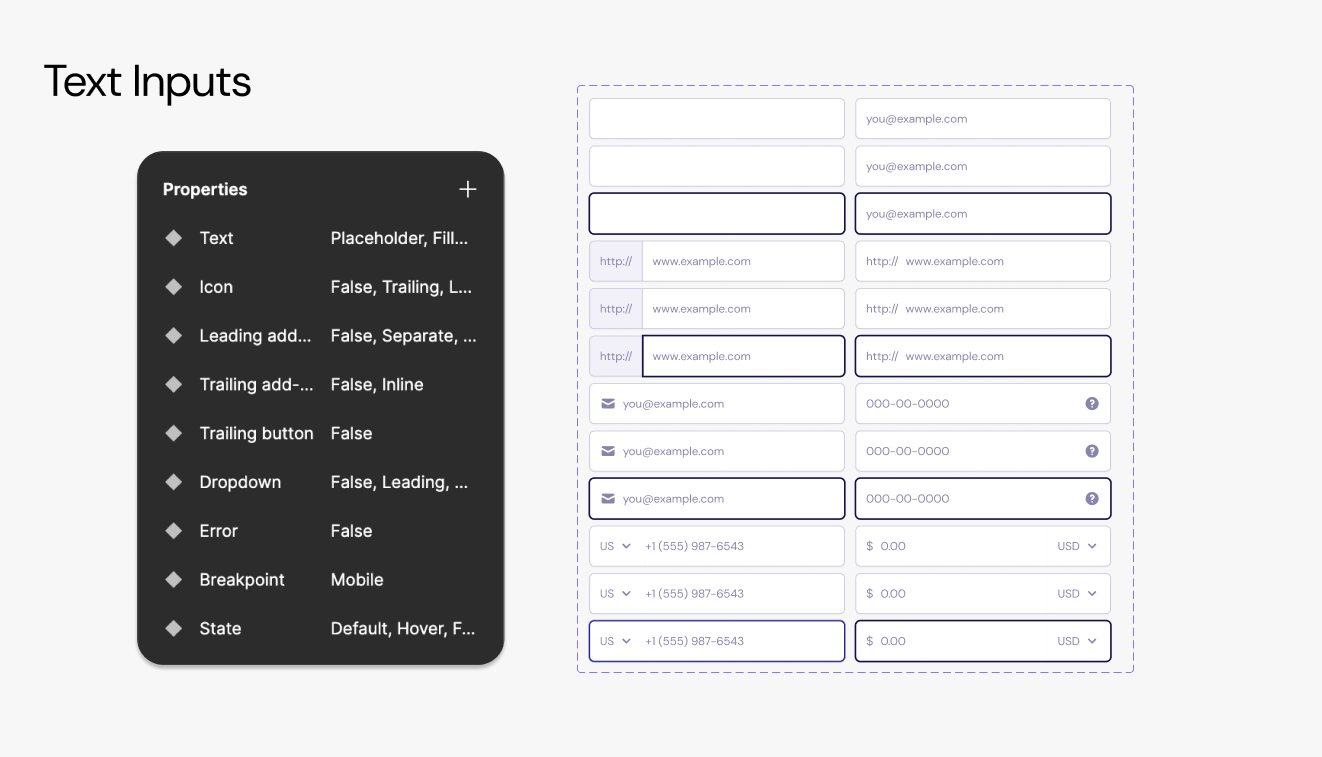
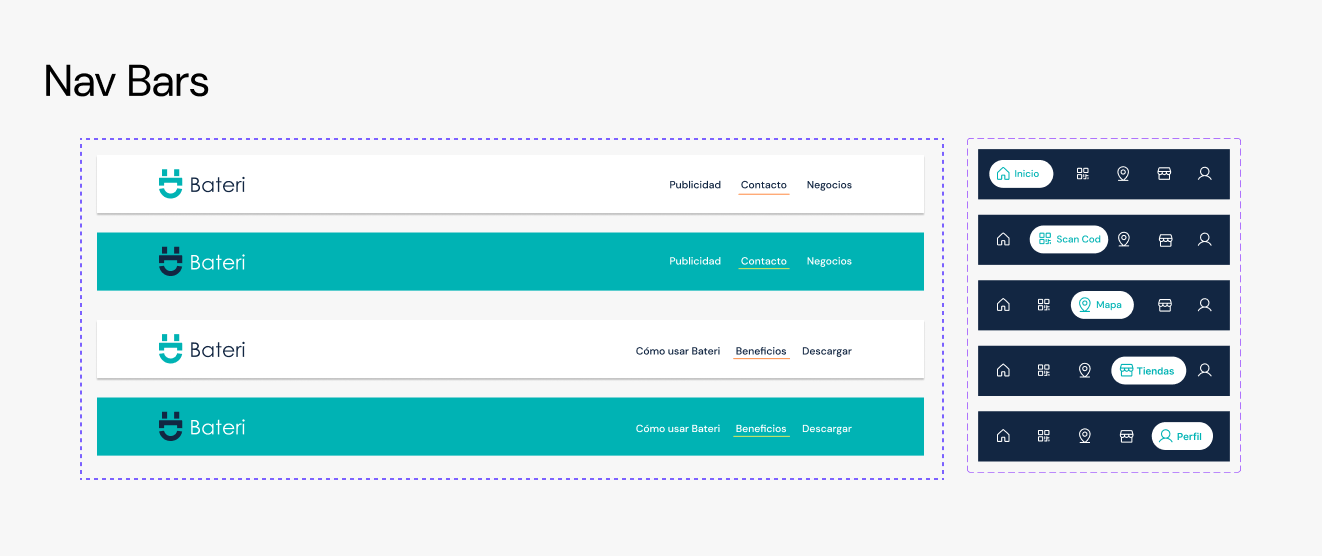
I created (still in development) a design system for Bateri, which included buttons, image components, text inputs, and the creation of the landing page.
Buttons were designed with consistent styles and sizes, while image components were optimized following a style guide. Text inputs were designed to be clear and readable, and validations and error messages were implemented.
The landing page was strategically created to capture attention and convert visitors into leads, using the elements of the design system compellingly. These elements made a visually consistent and engaging experience throughout the Bateri website.



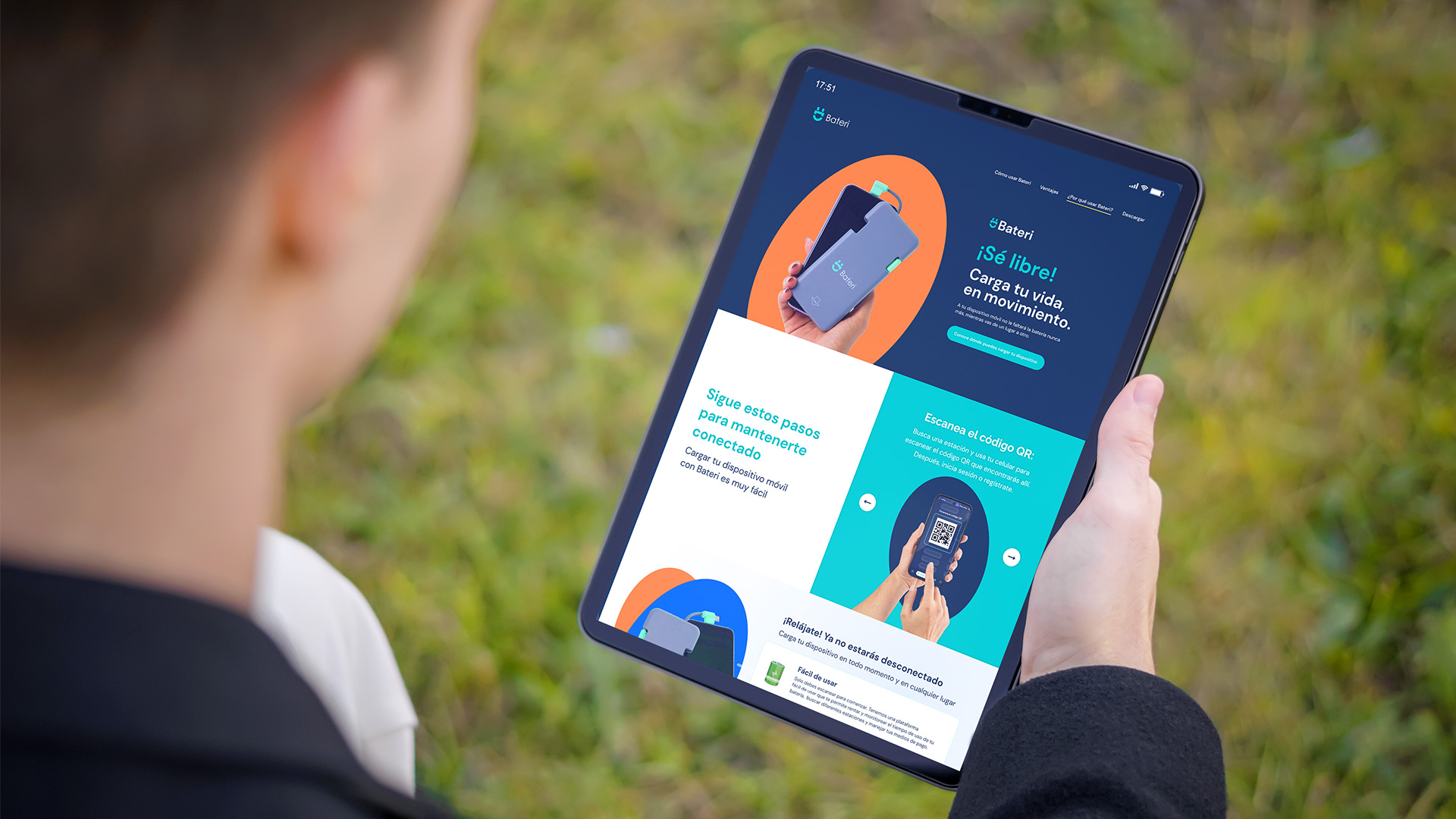
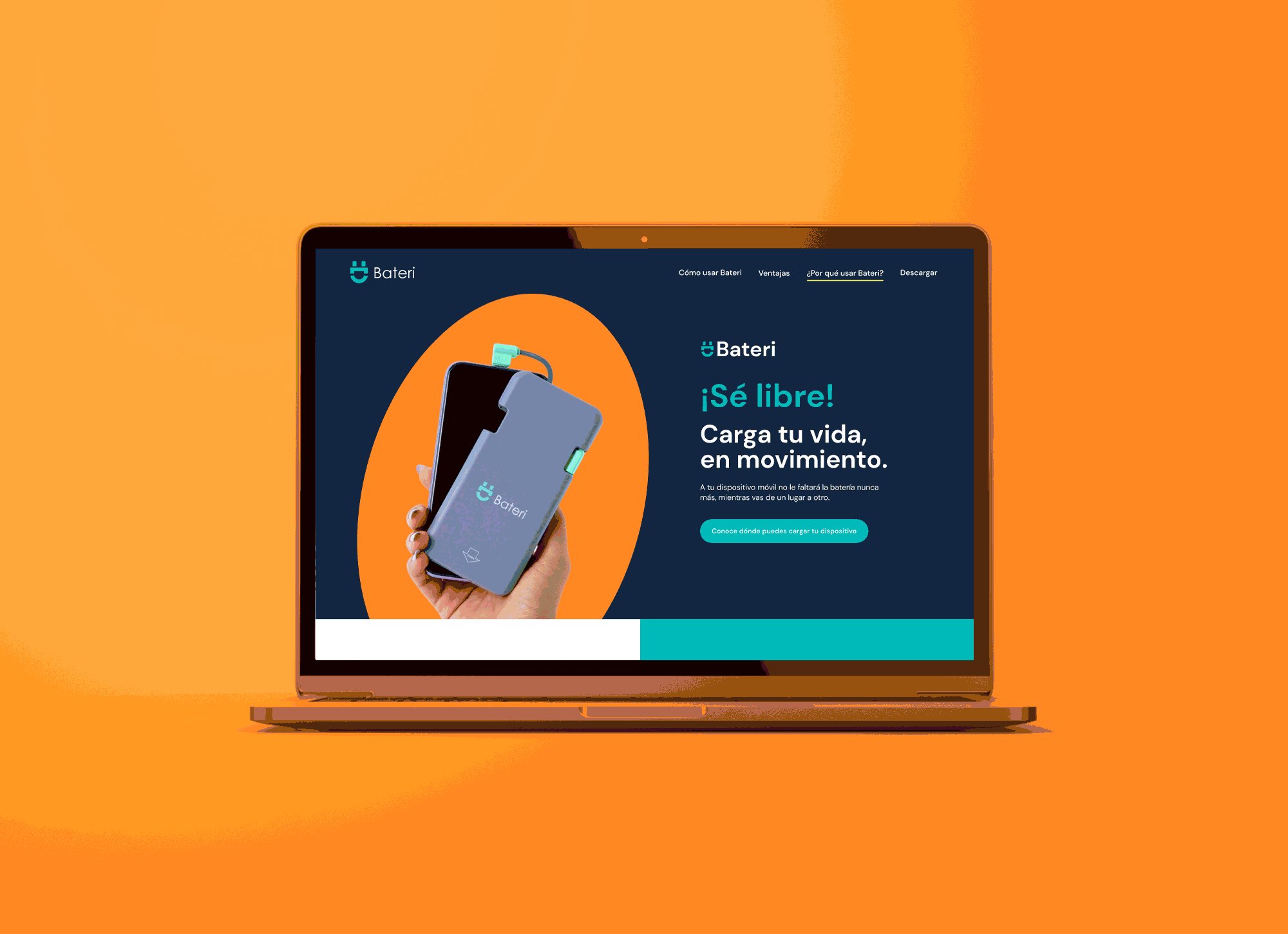
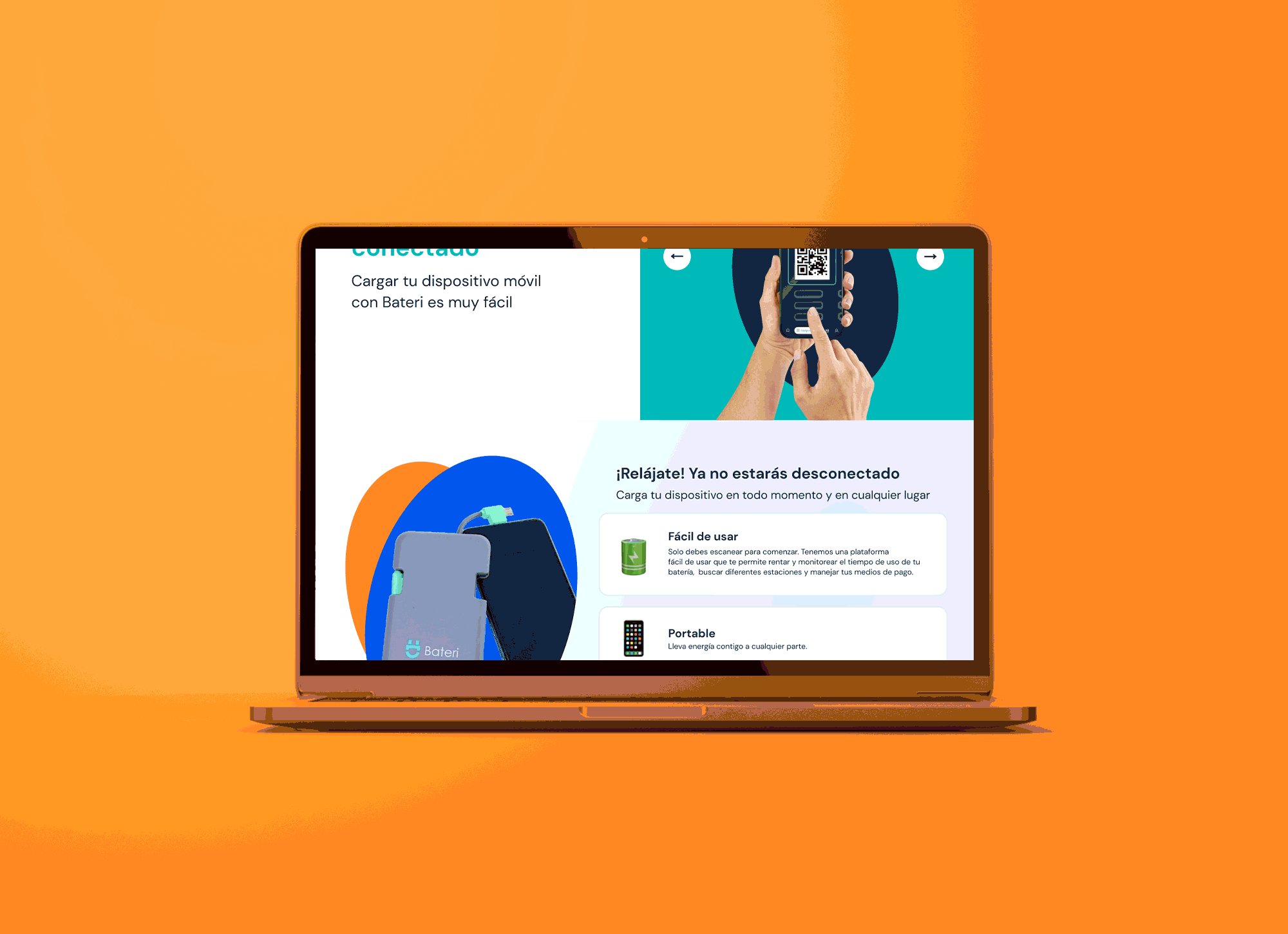
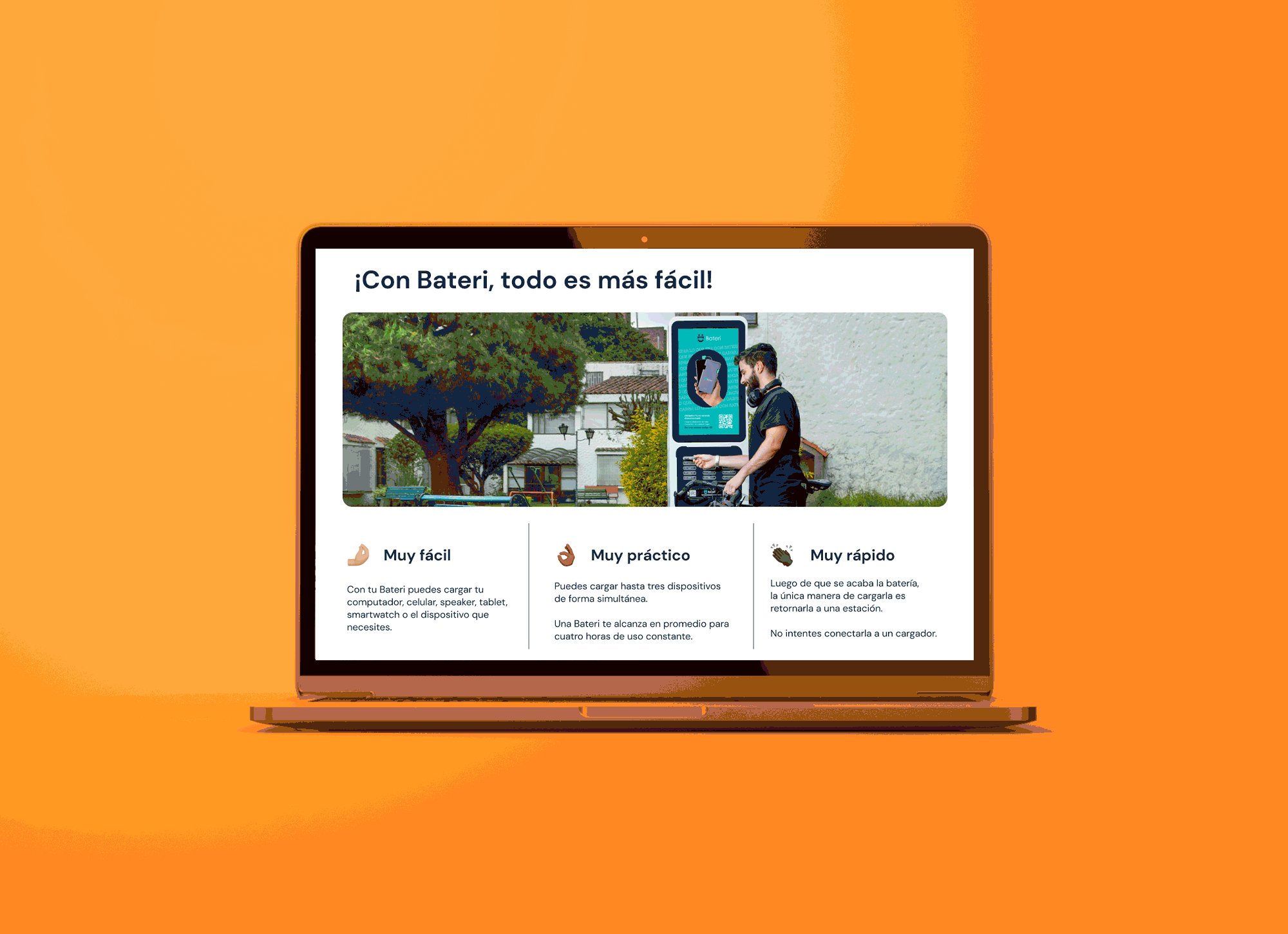
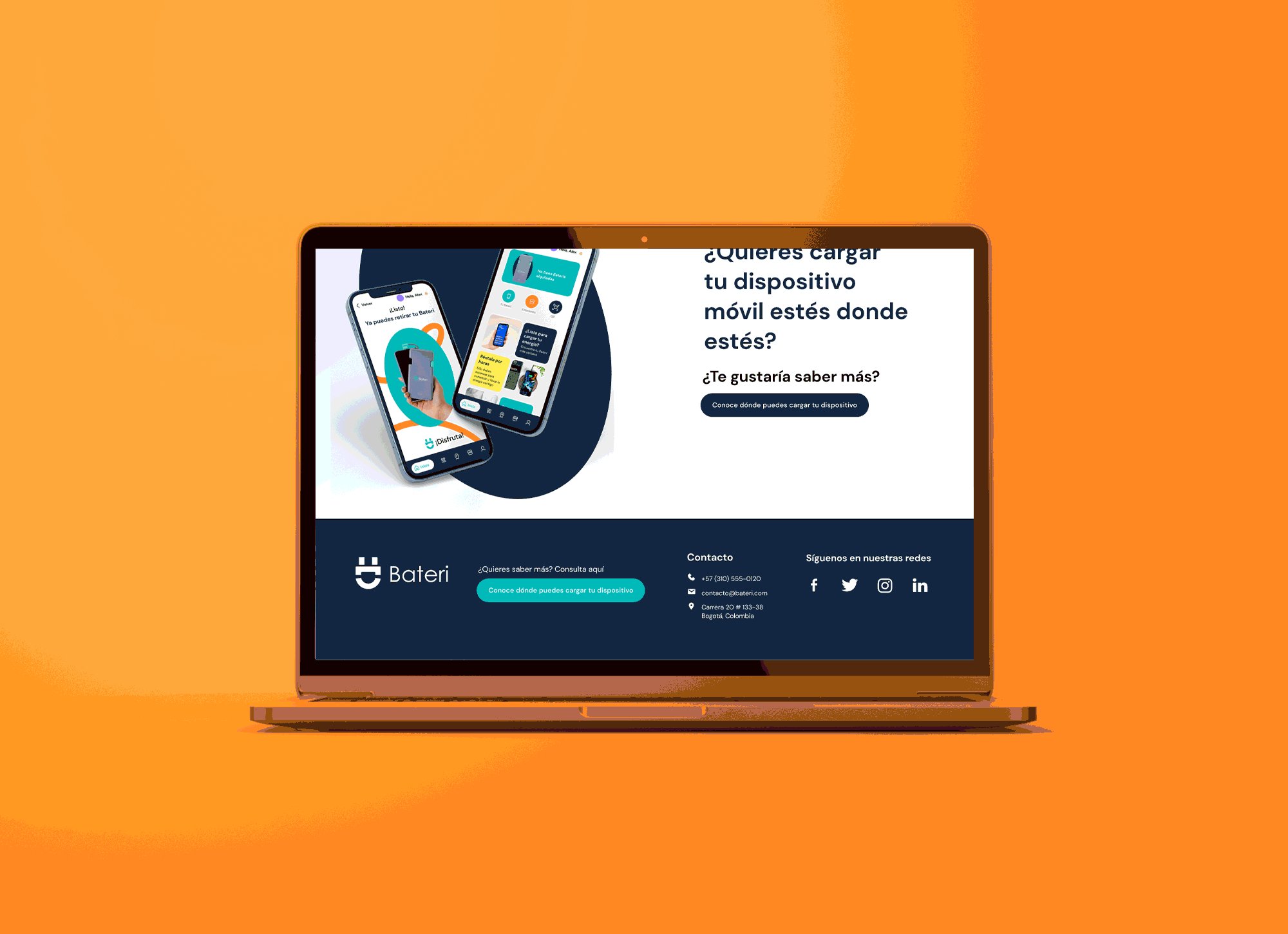
Landing Page
Bateri's landing page is a strategic entry point that stands out for its ease of use and provides visitors with a clear vision of the advantages offered by the service.
On this page, the battery rental facilities are highlighted, explaining key factors why Bateri is the best option in the market.
The easiness of the rental process is emphasized, allowing users to quickly access a battery by scanning a QR code.
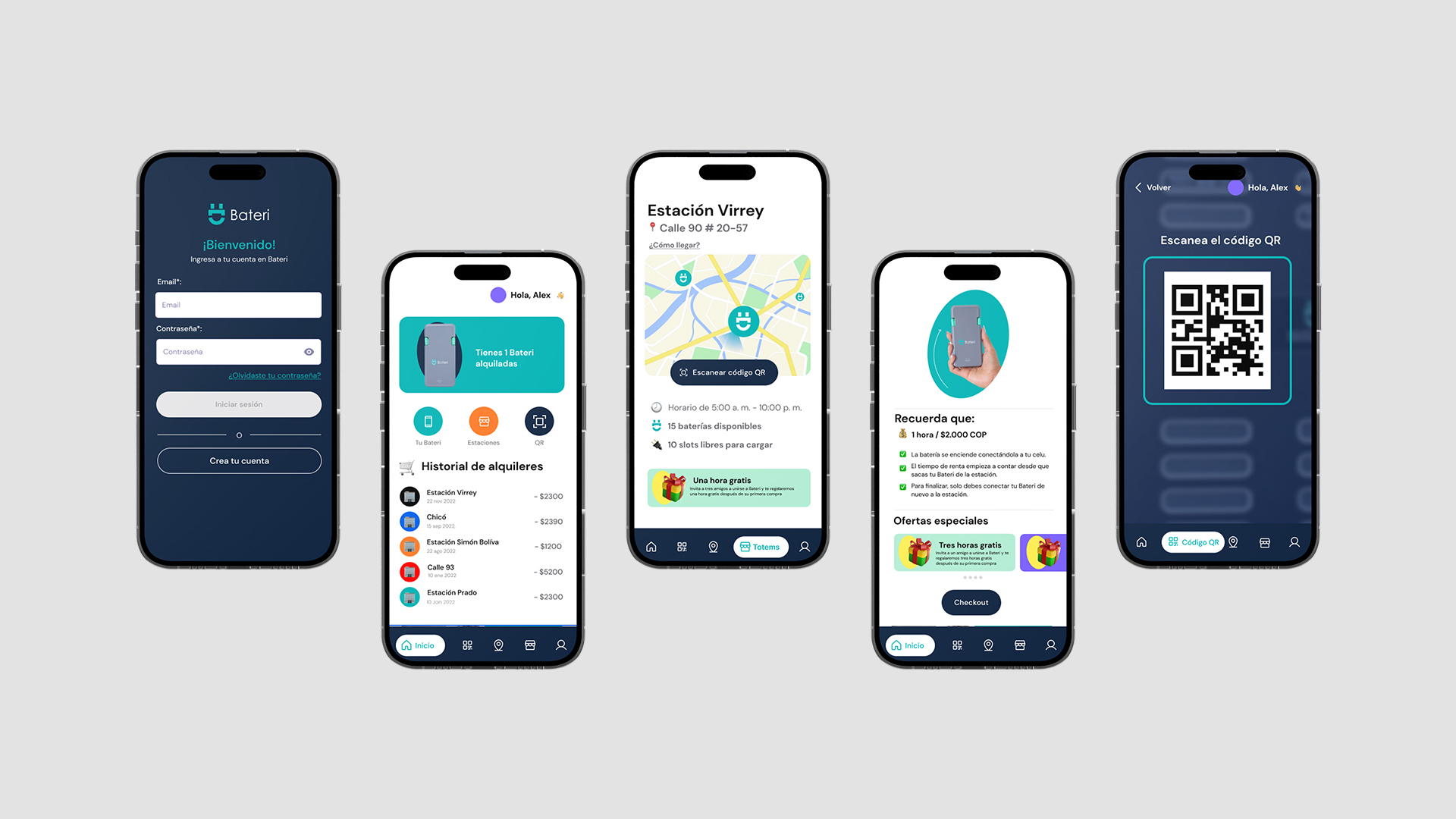
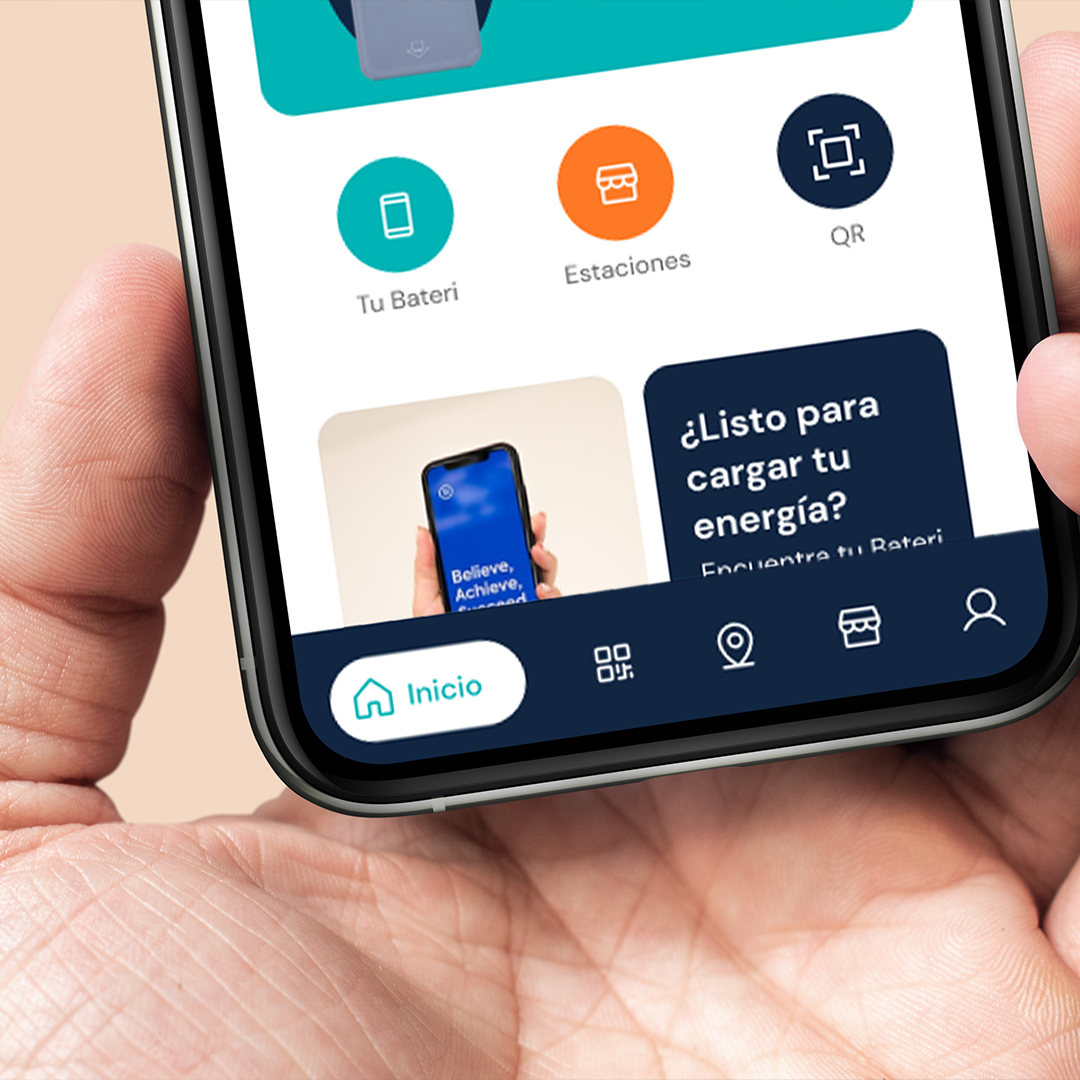
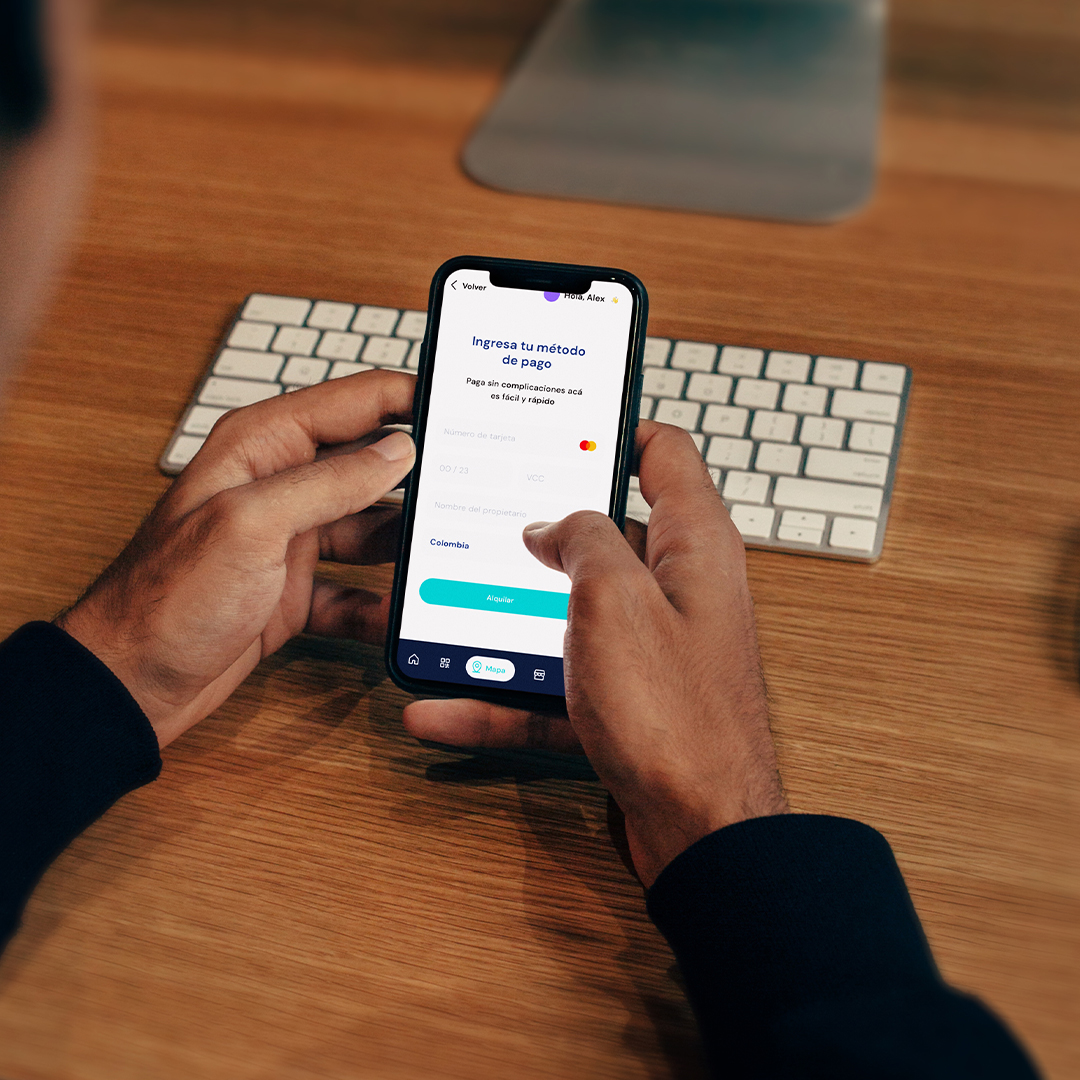
Bateri's web app
Offers a one-stop solution to register and rent batteries by scanning a QR code at designated stations. Users can create an account, provide their personal information and add their payment method to facilitate the rental process. In addition, the app allows users to check their current balance and remaining rental time, providing transparency and control over their battery rental experience. With this tool, Bateri simplifies the registration process, facilitates access to stations and provides users with relevant real-time information for an efficient and convenient rental experience.



Client: OOH Redes Digitales
Creative directors: Camila Gómez & Andrea Mojica.
Product Owner: Silvia Chourio & Andrea Mojica
Dev Team: Melquisedeq Uscategui, Juan Sebastián Bernal, Erika Harcker, Jose Cely
Copywriting: Victoria Bogotá
All image and copywriting rights were provided and are protected by OOHRedes Digitales.
• Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email