Microsoft Surface
Code and Theory
2022, New York
We collaborated with Microsoft Surface to launch three new devices and a range of accessories. As part of this collaboration, we designed three innovative and dynamic web pages, each dedicated to showcasing one of the devices.
Our objective was to transform the Surface Pages completely, and to achieve this, we created new components. Our role in this process involved ensuring the proper functionality of these components before, during, and after the release. We conducted thorough testing to guarantee a seamless user experience.
Full Project here → Microsoft Surface
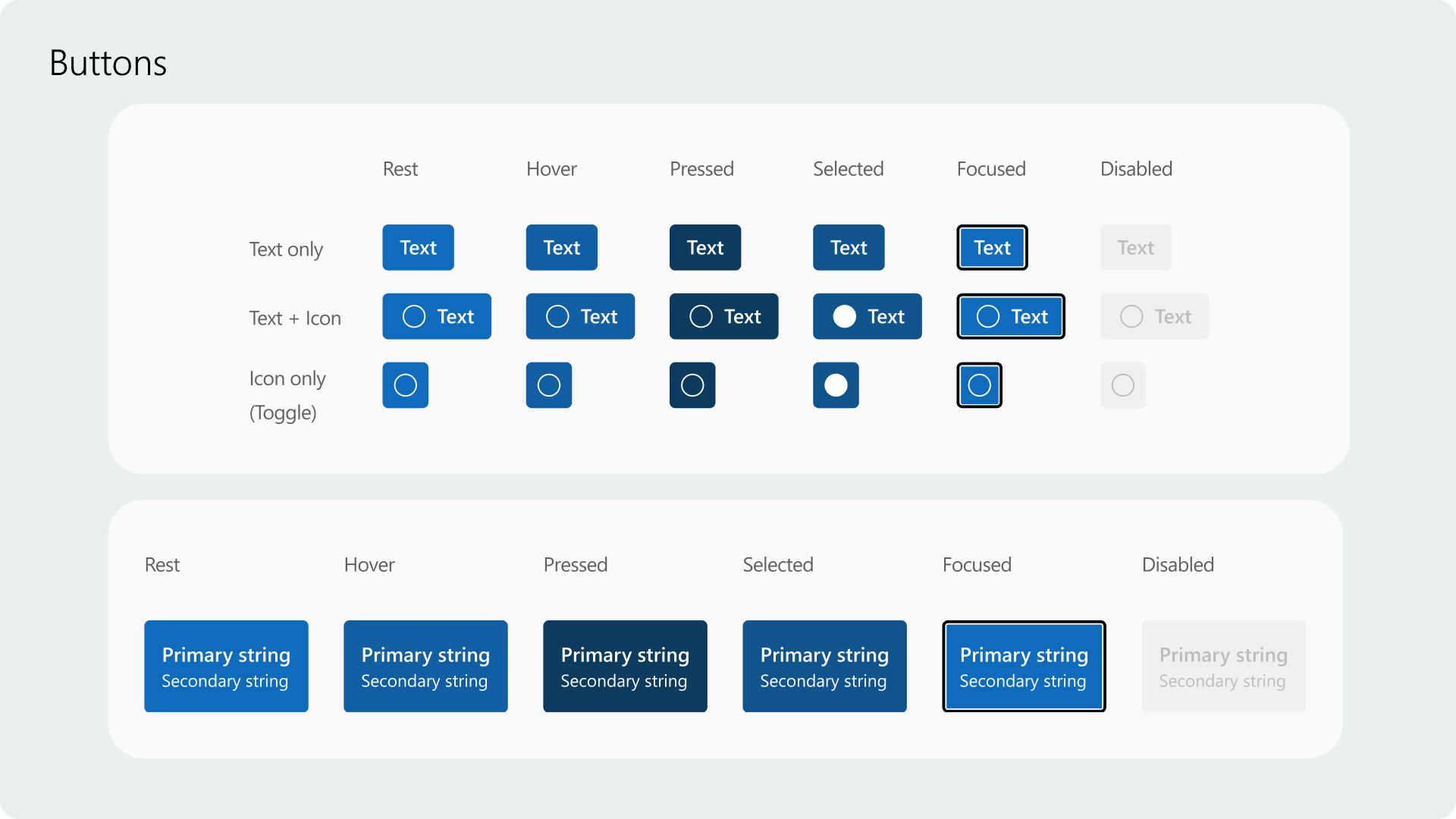
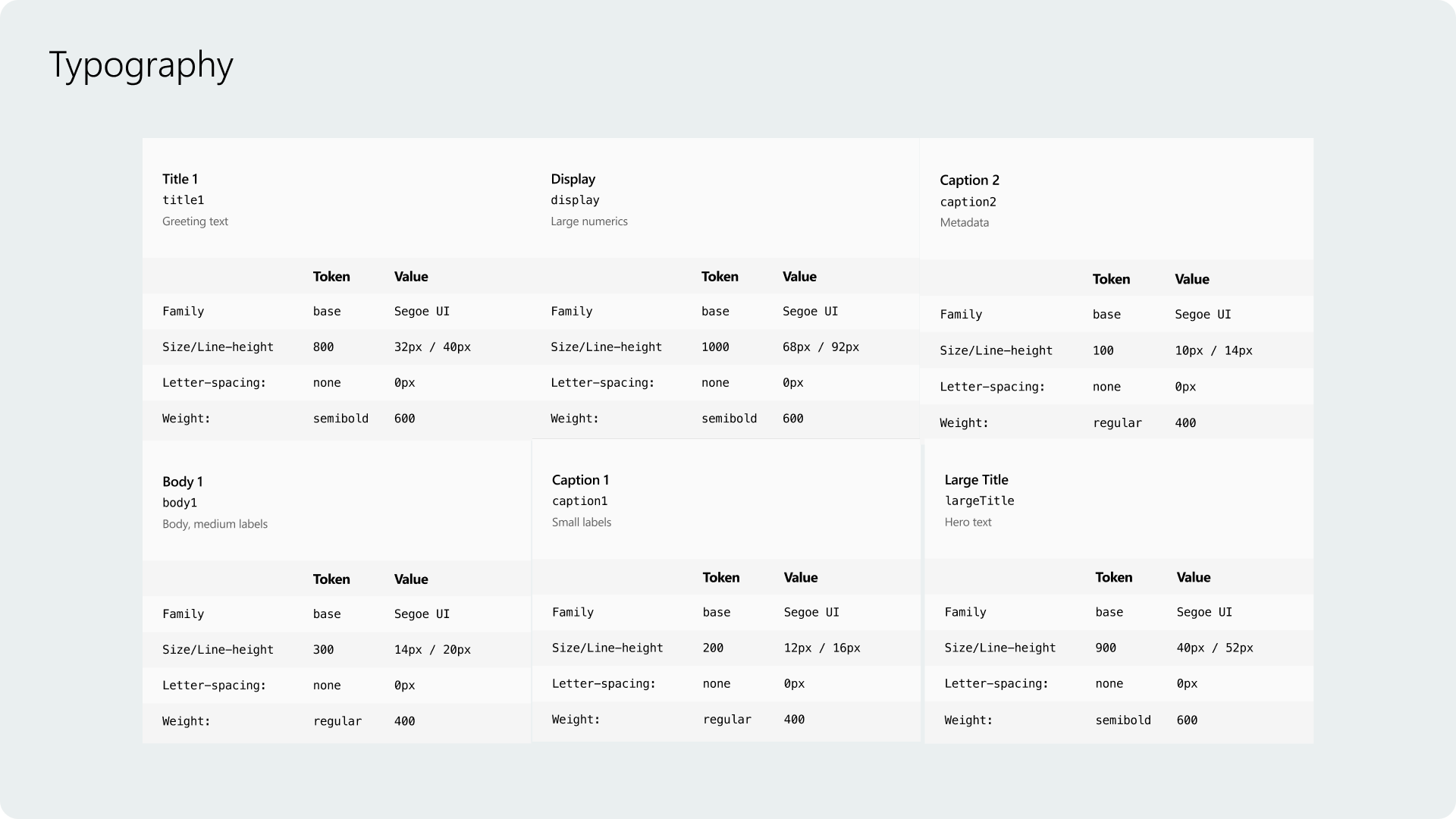
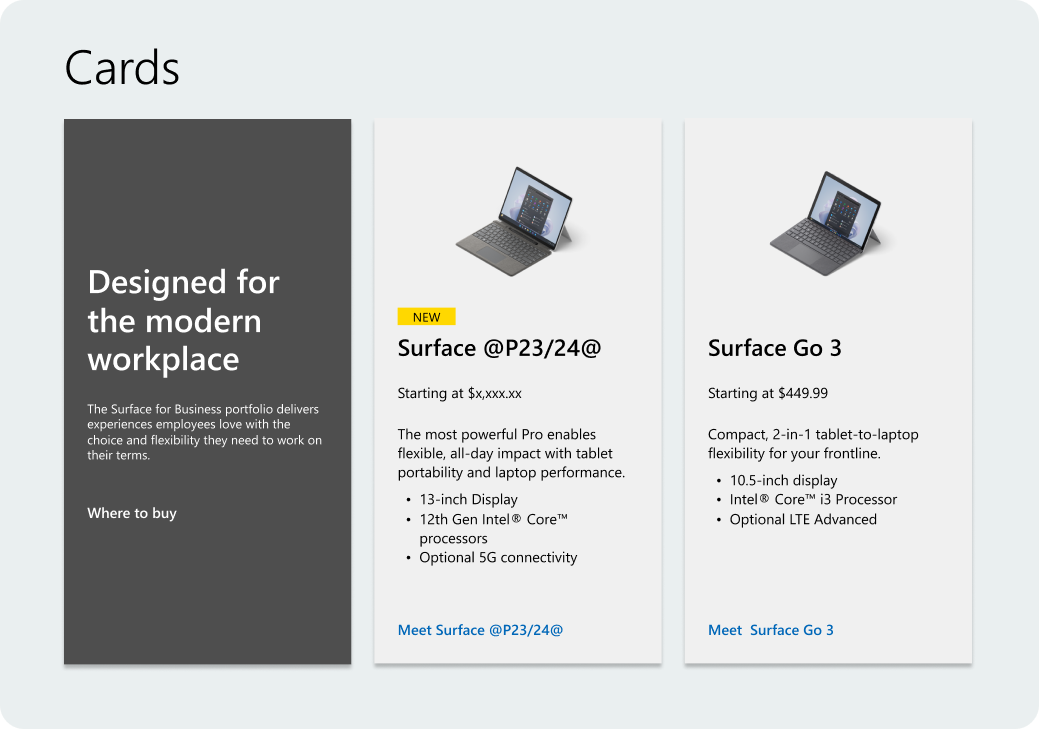
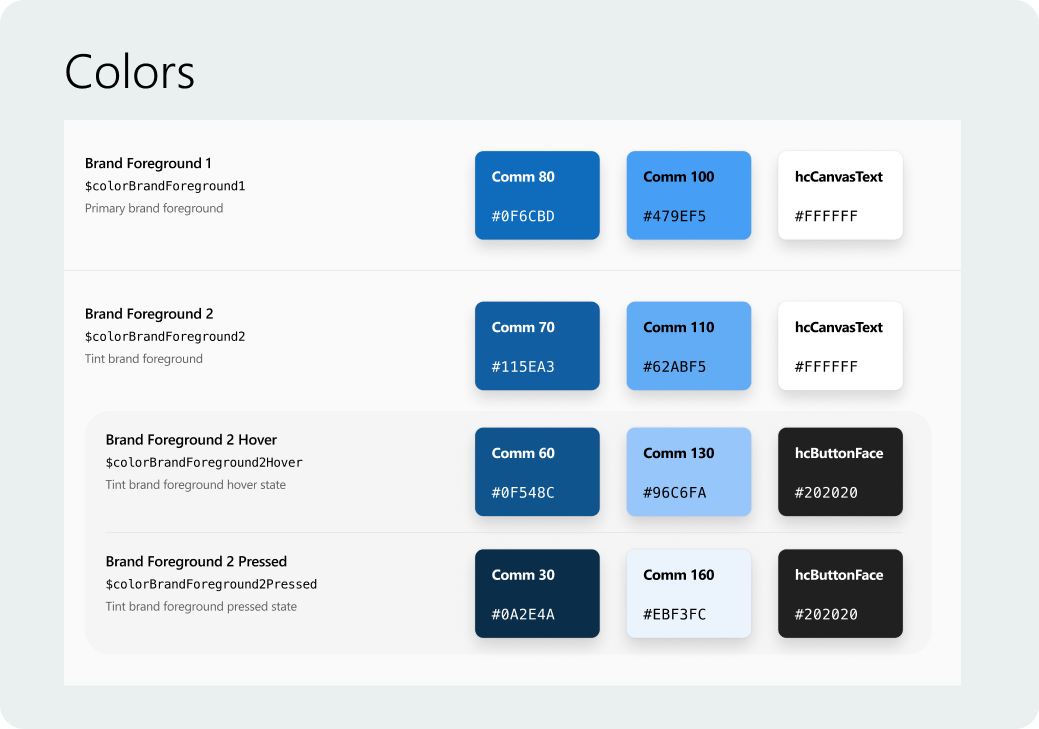
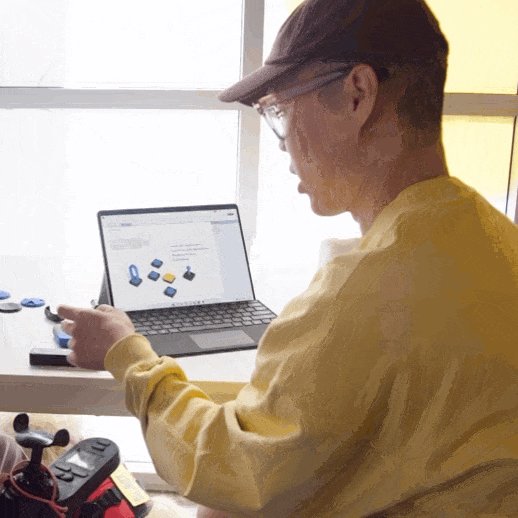
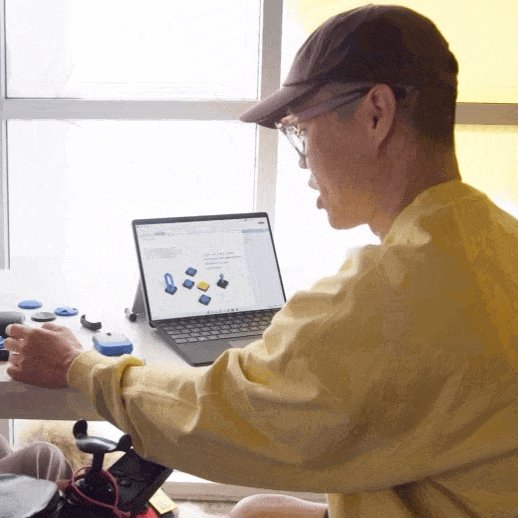
Design System:
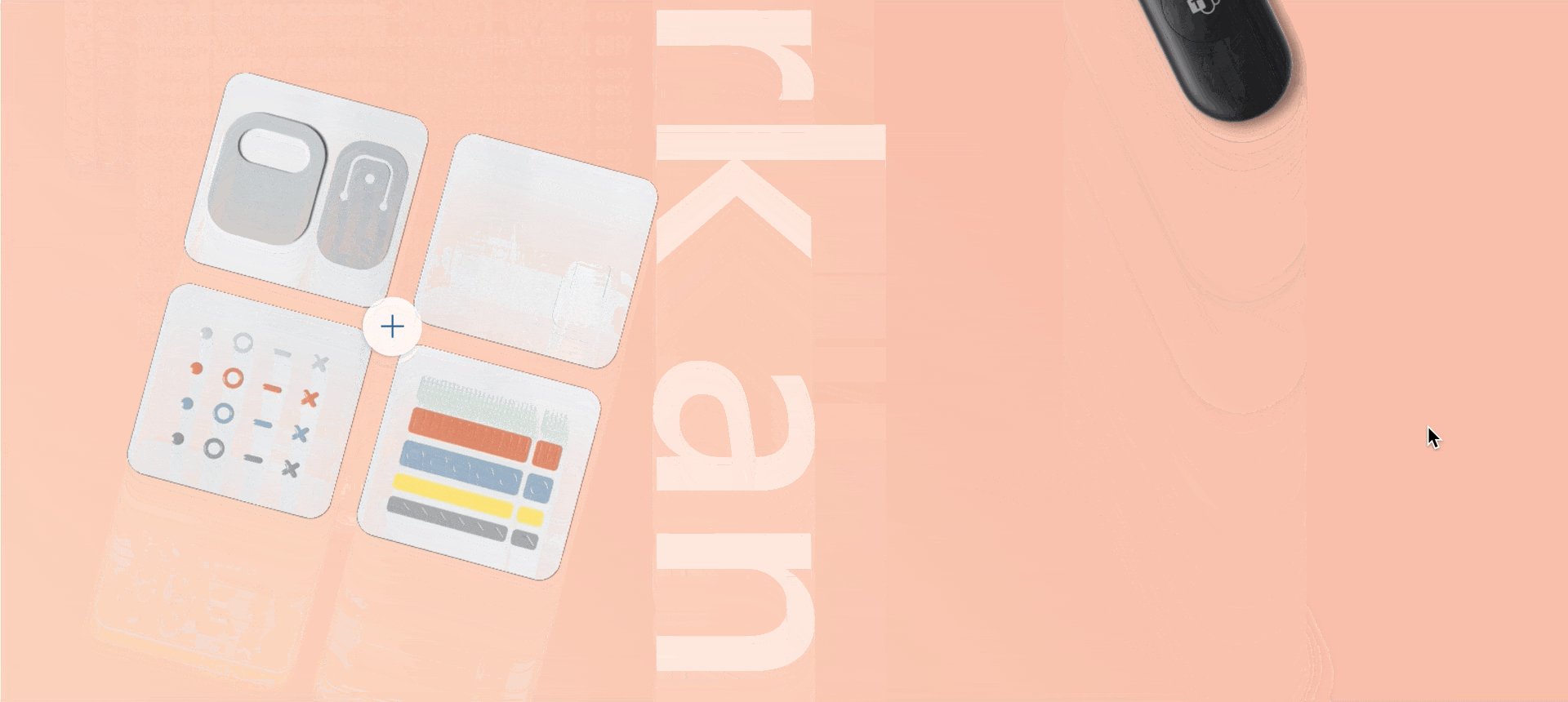
Here we have some examples of how the wireframes and components were structured for the Launch Design System. These components come from the Microsoft Corporative Design System: Fluent. When the components were ready, they were used according to the needs and the design that the visual team proposed.









Phase 1:
Before Launch
We exported all the images with their respective breakpoints to verify the technical feasibility and correct functioning of the new component design. With these test images, we tested that the new format worked correctly, and we could continue with the implementation process.



Phase 2:
Launch
Iterations
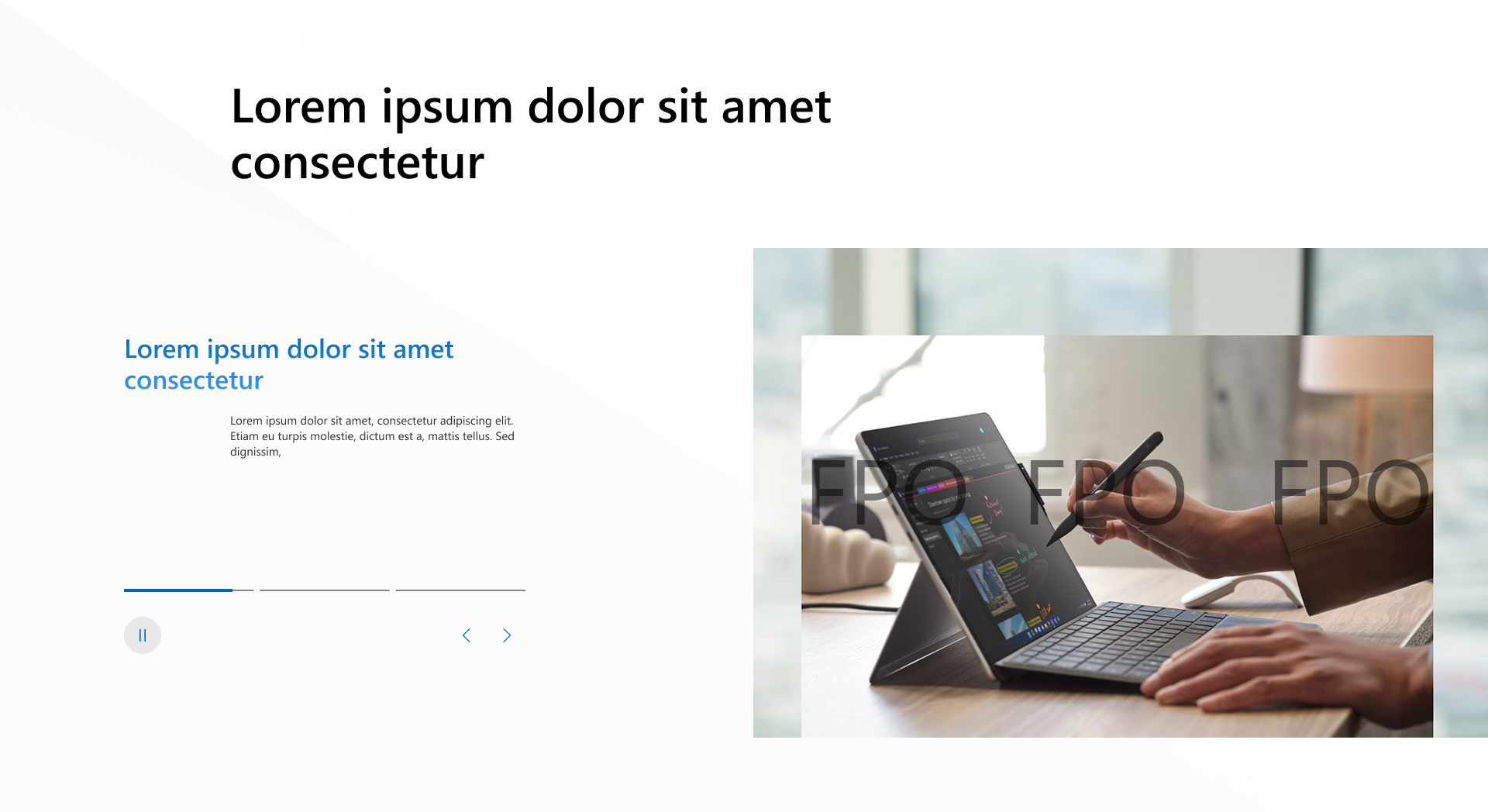
After these first tests, a parameter was established for exporting quality images without compromising the site's loading. We adjust sizes, formats, and other adjustments with the development team.
For phase 2, we exported more than 150 images and videos to make the launch successful. We had several filters of quality and weight of all the assets. We also developed an organizational system that made replacing assets easier for the development team.
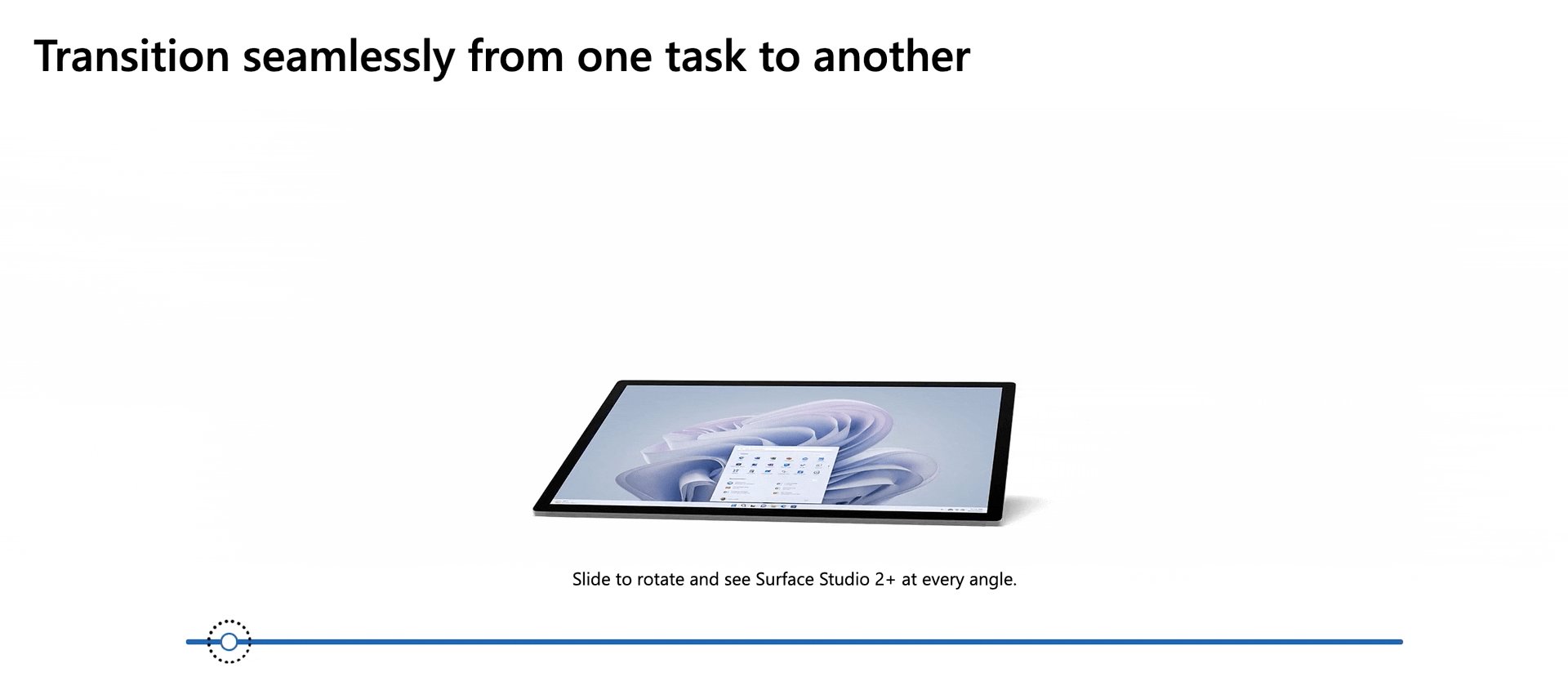
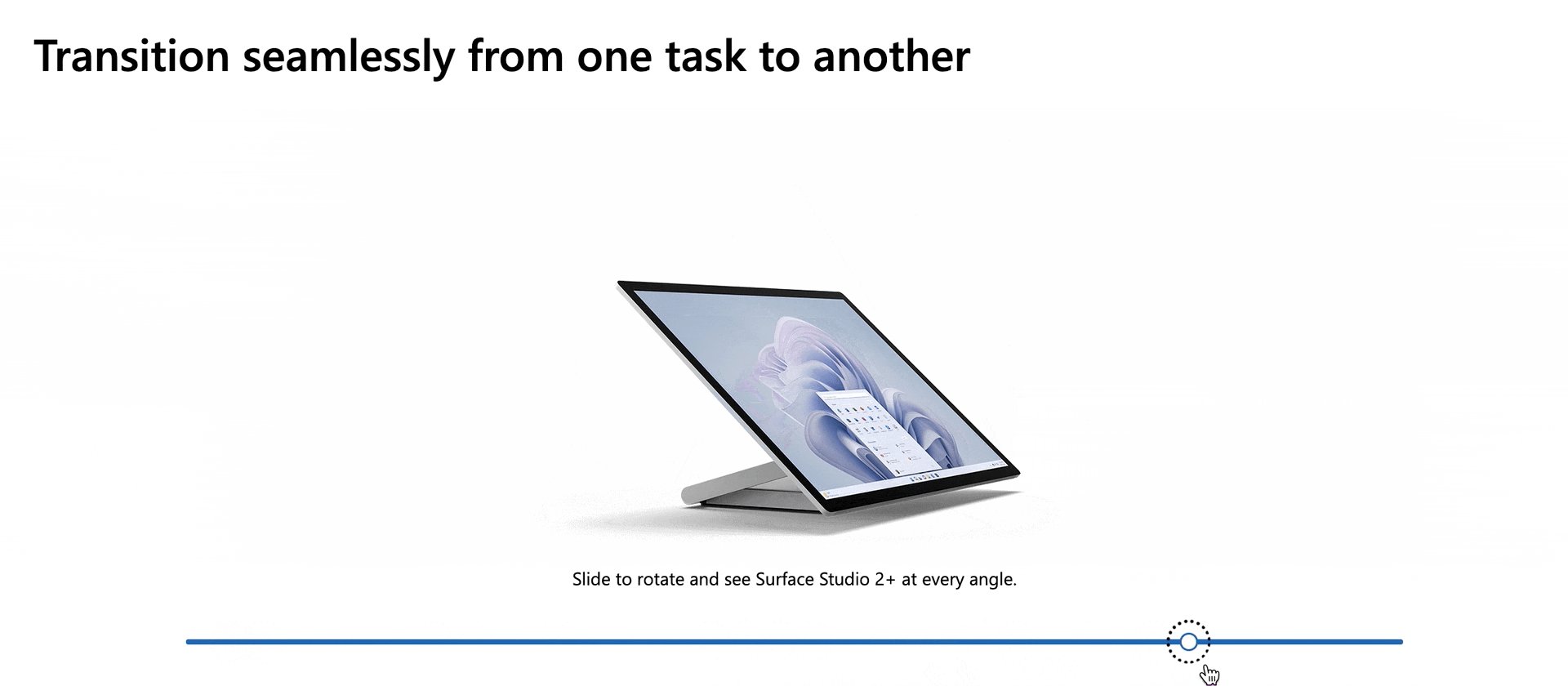
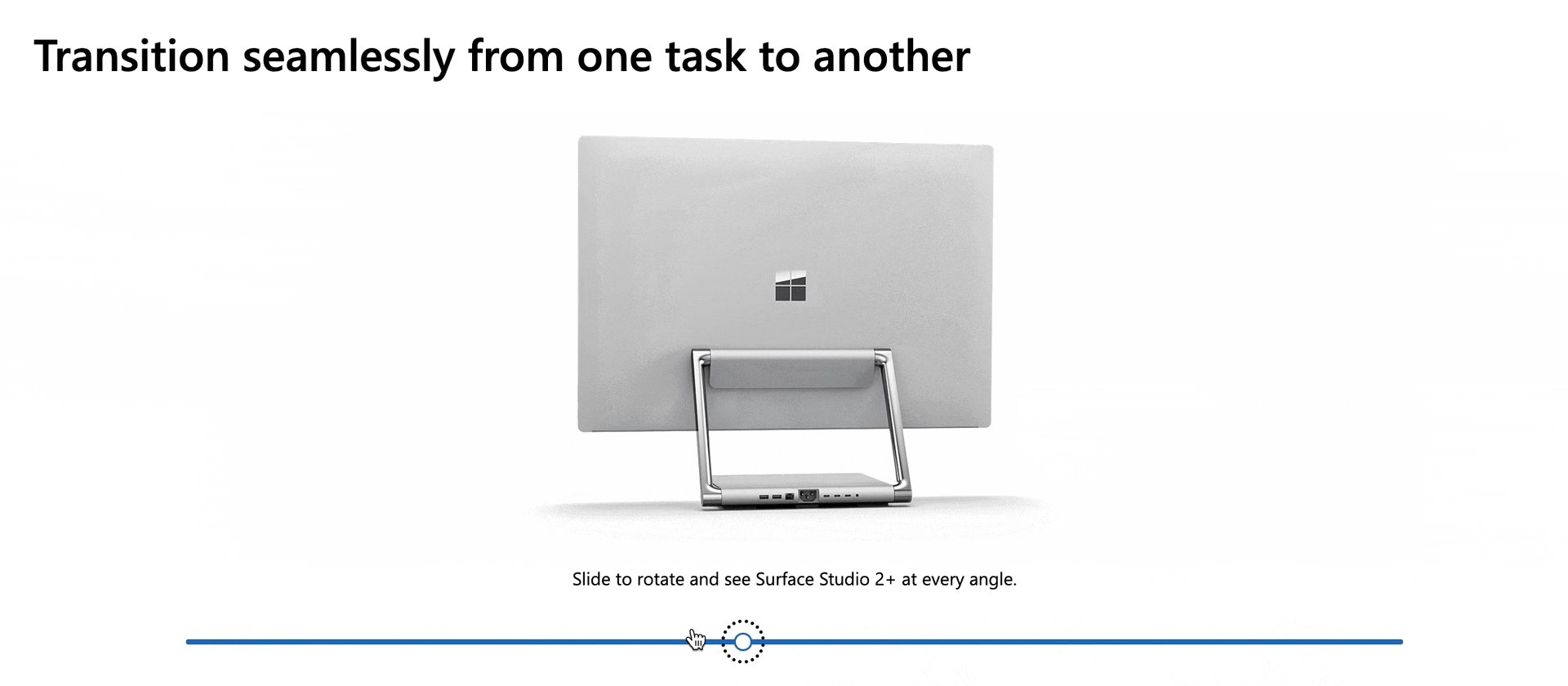
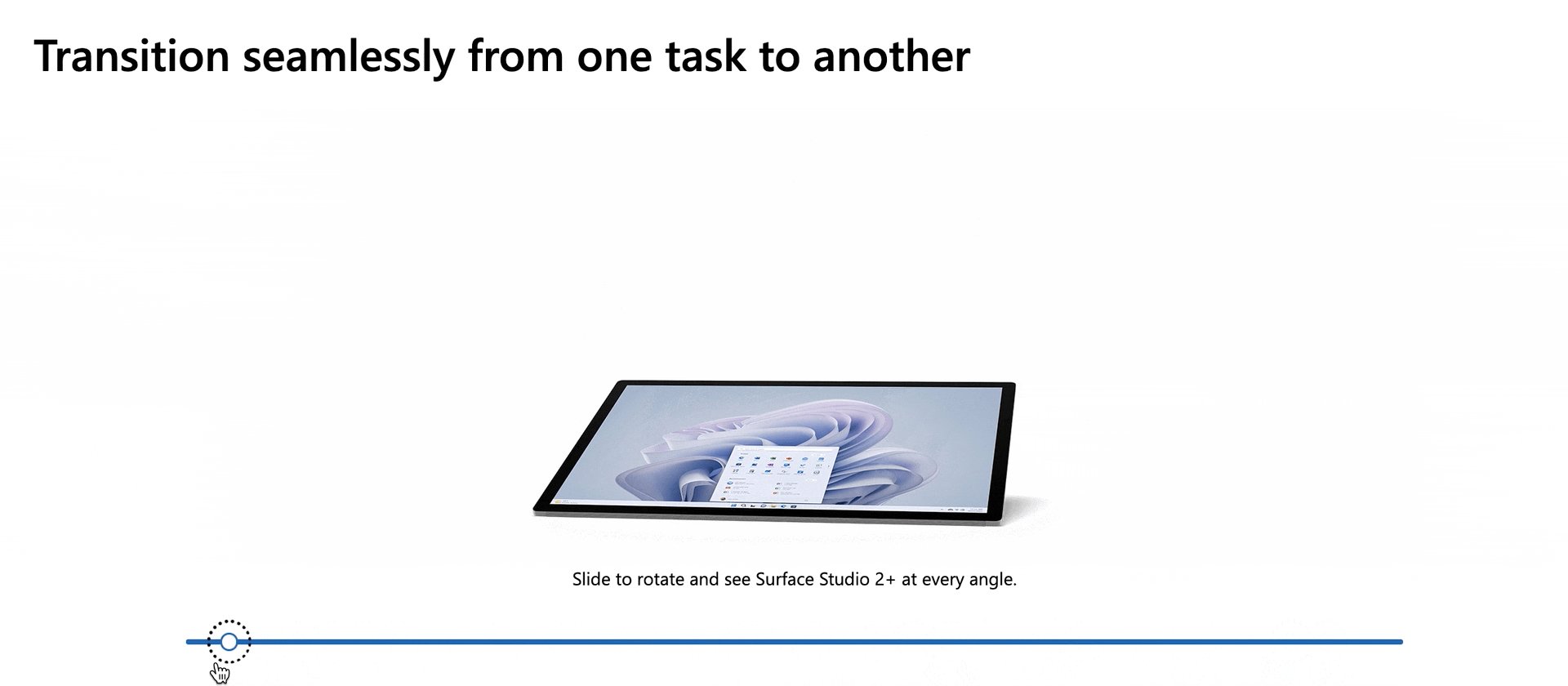
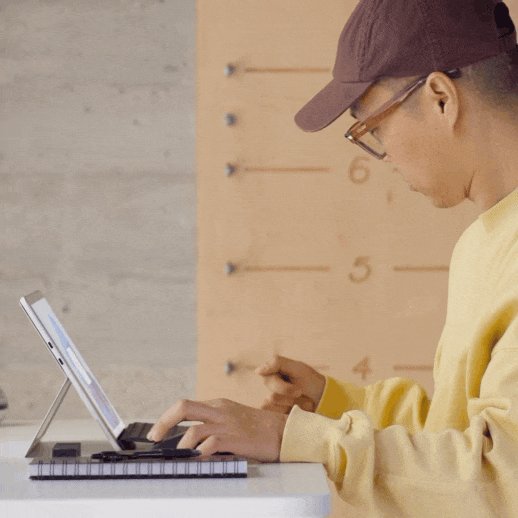
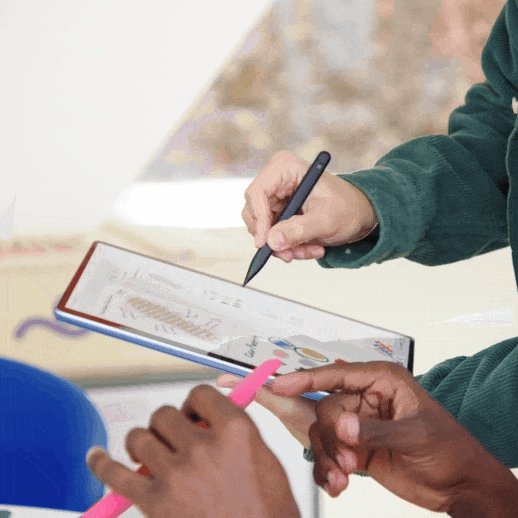
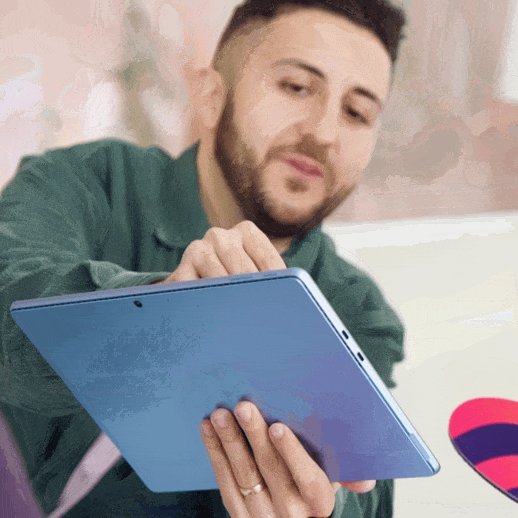
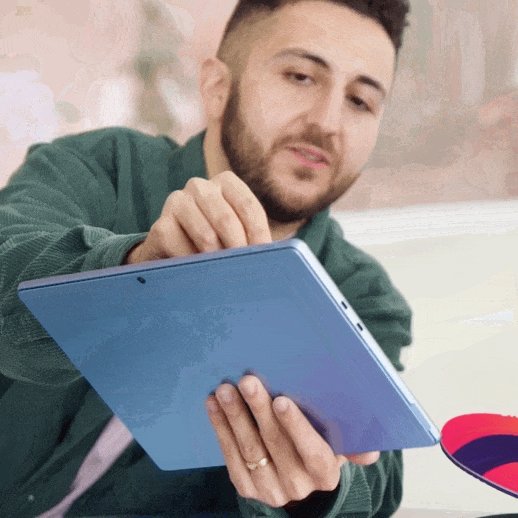
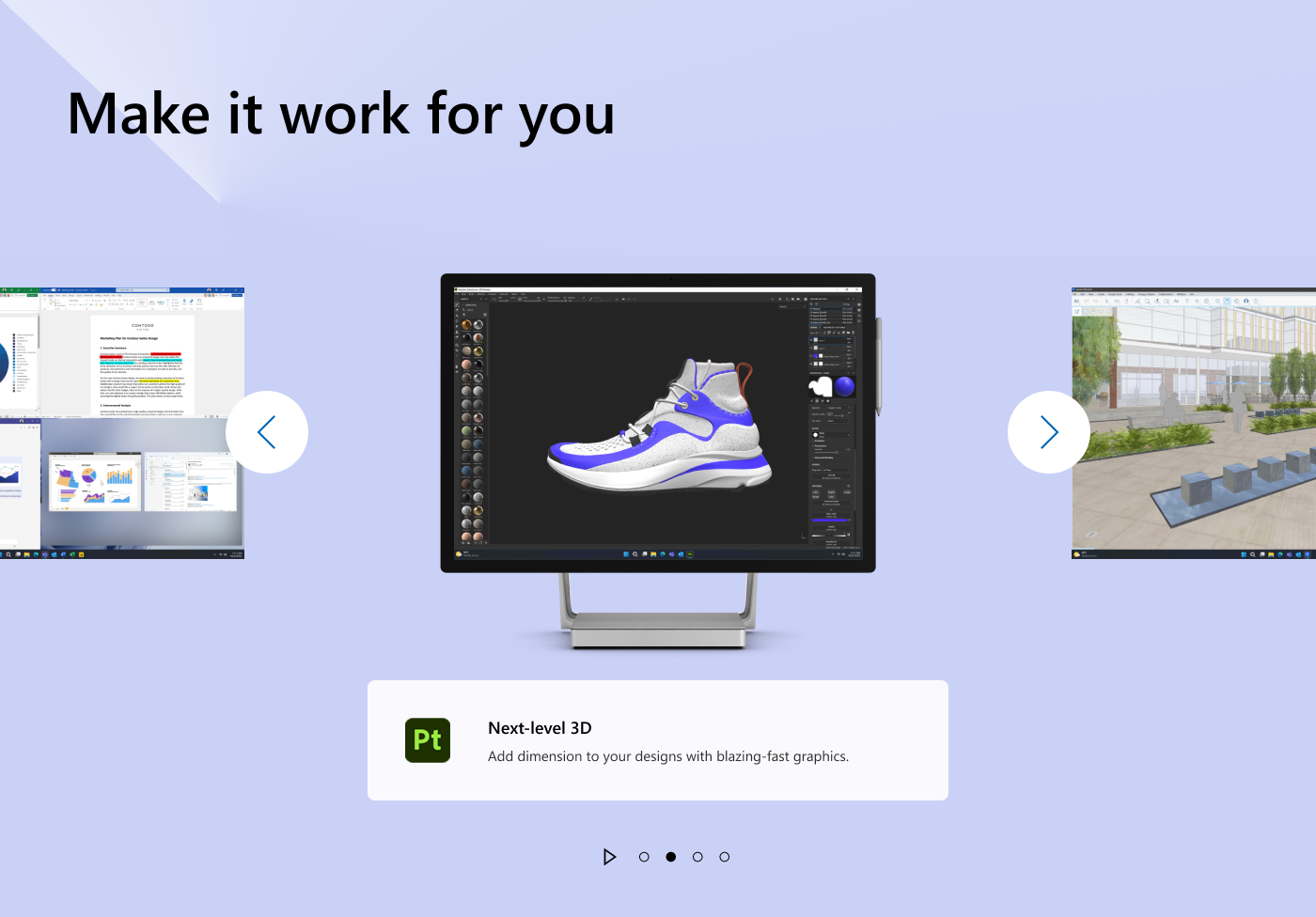
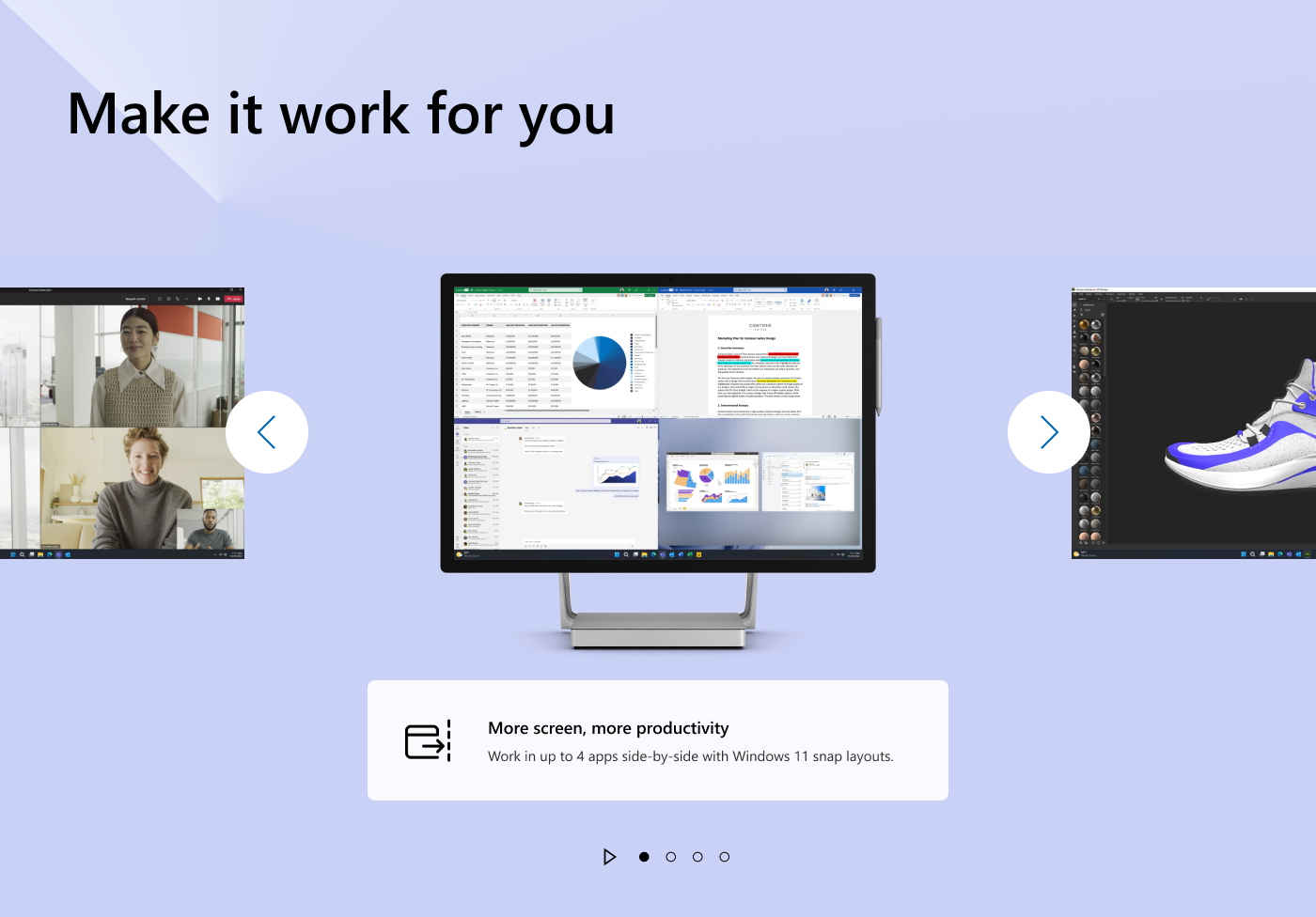
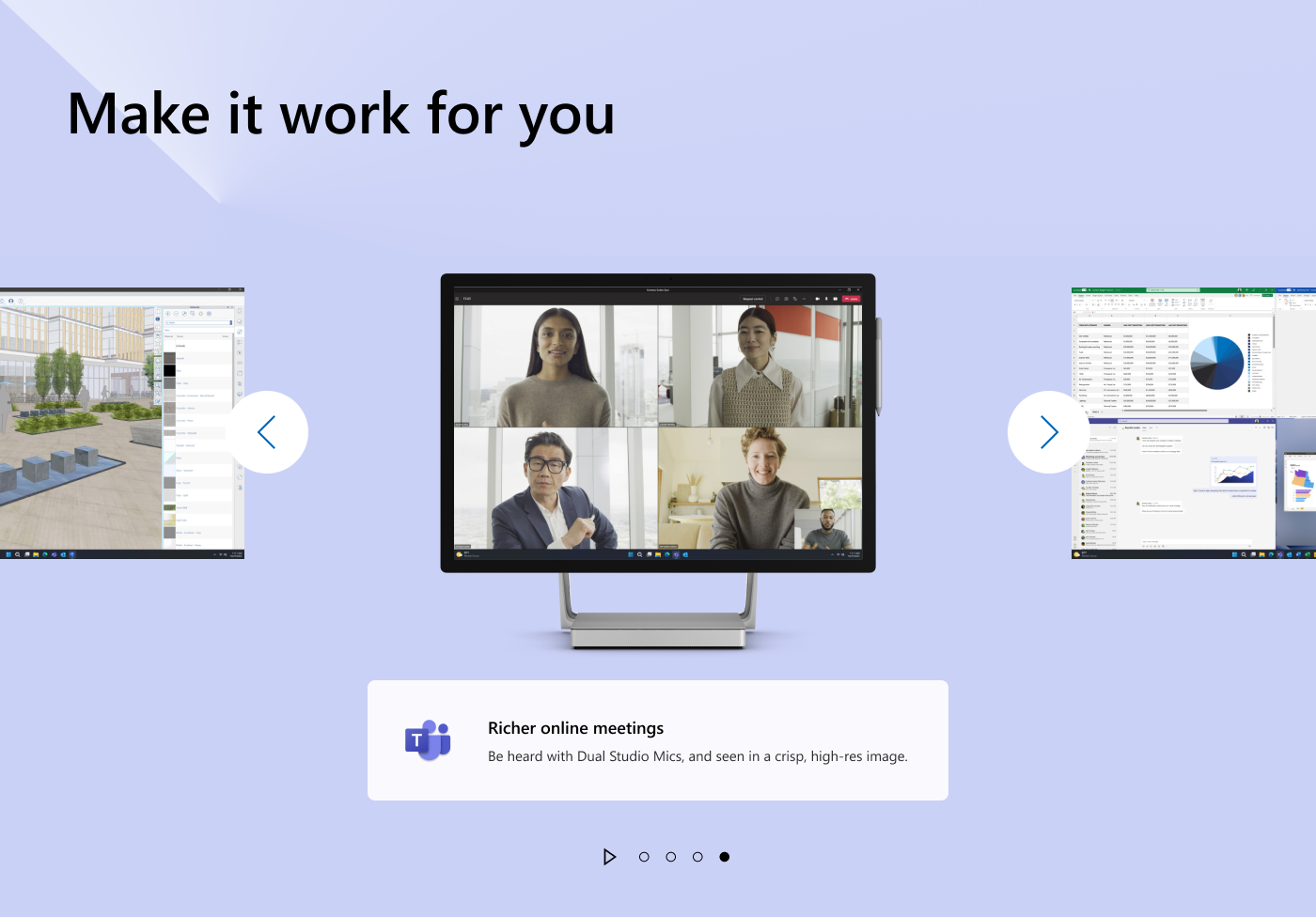
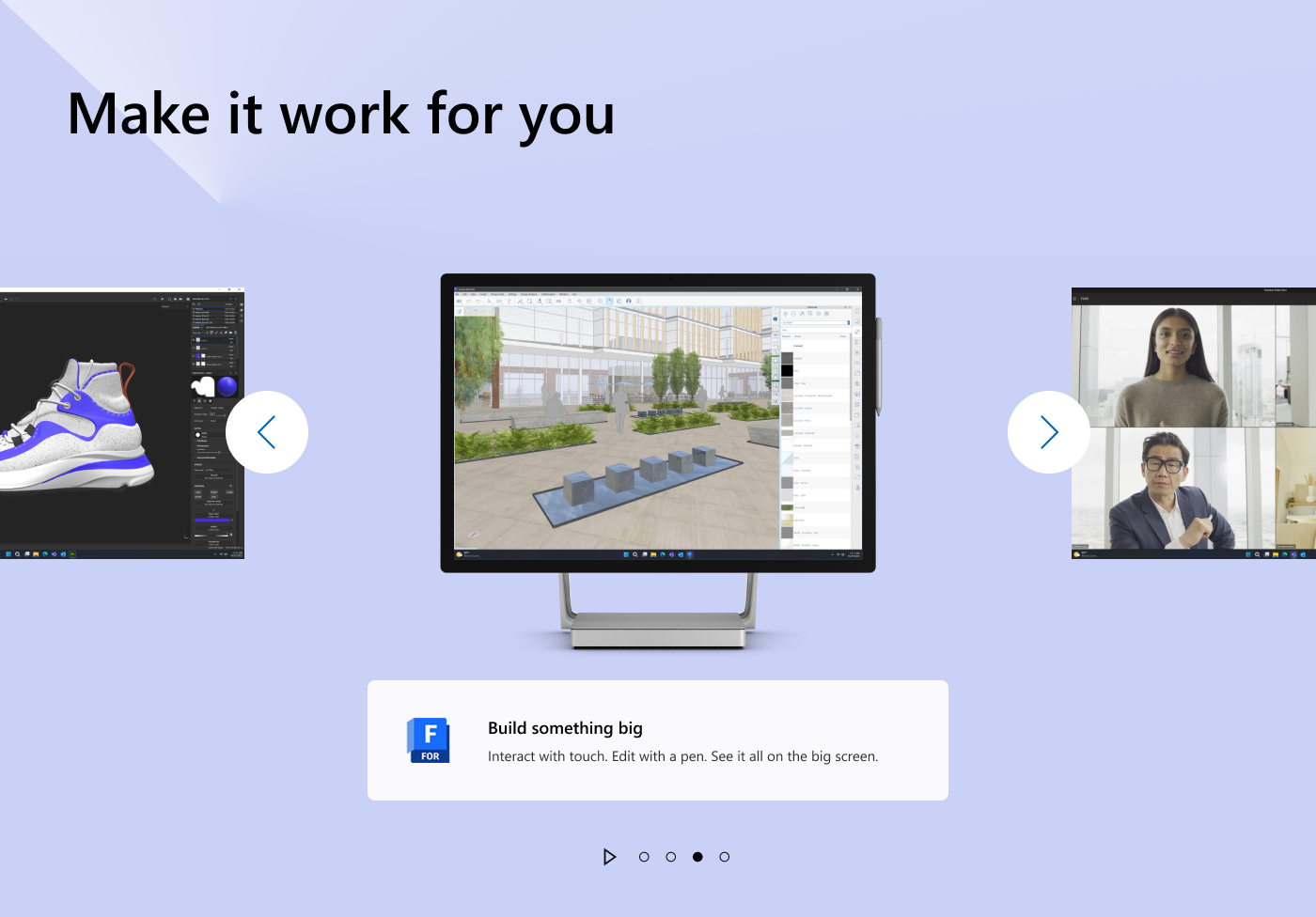
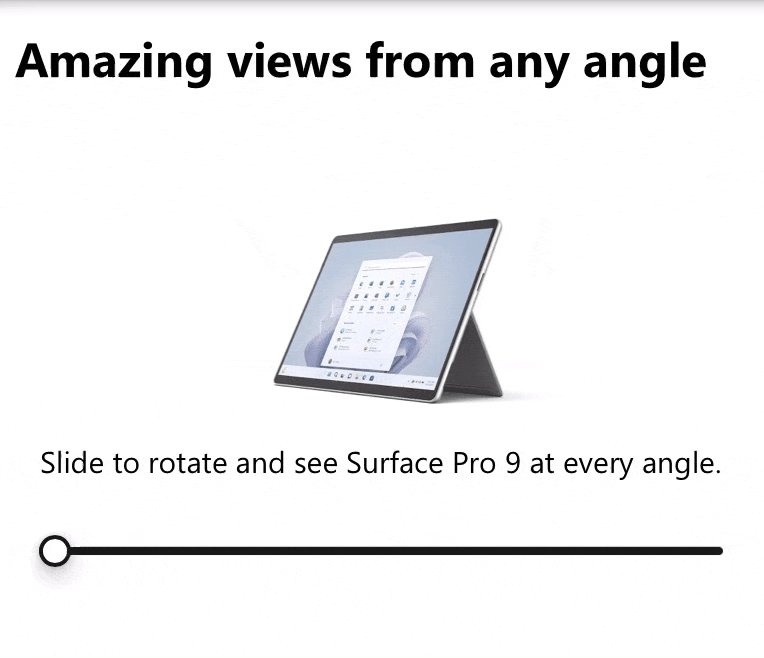
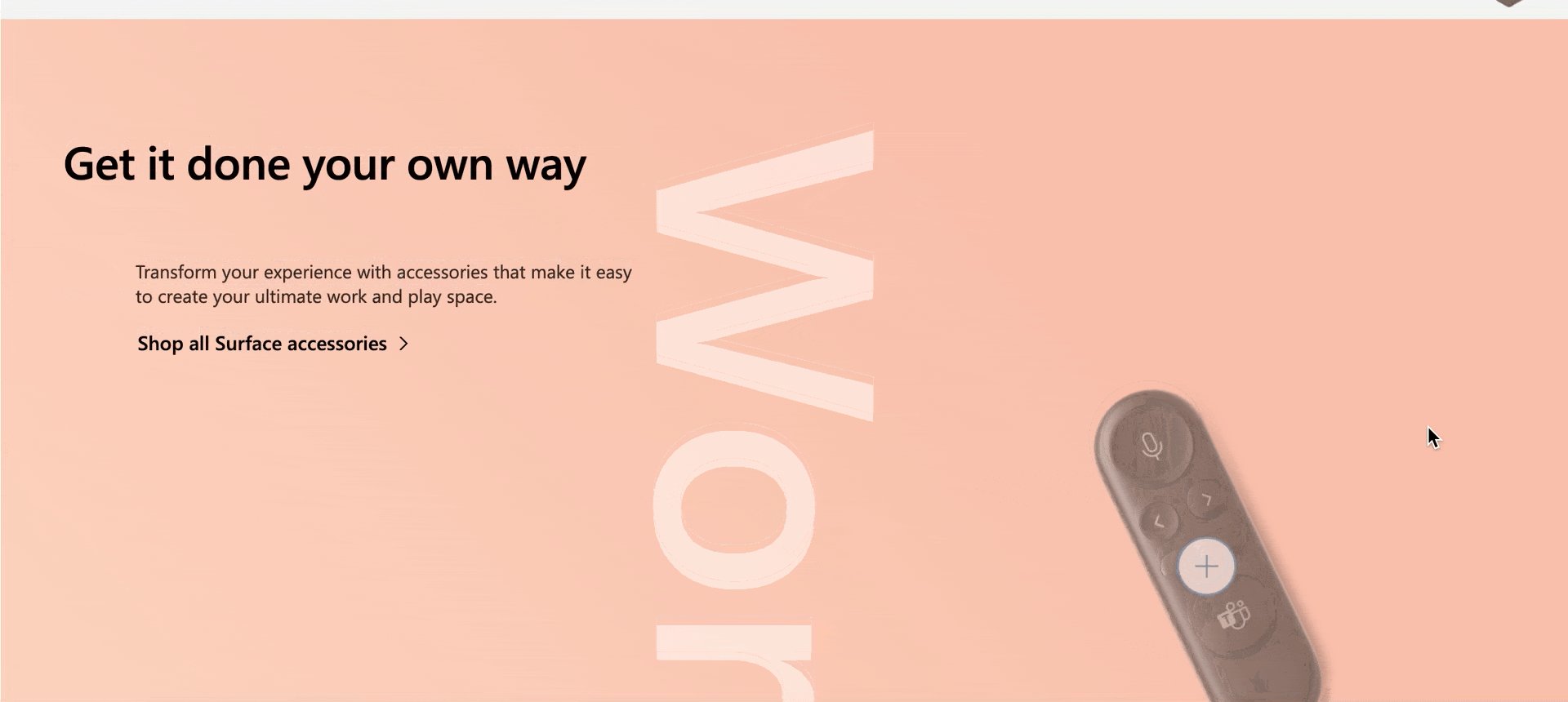
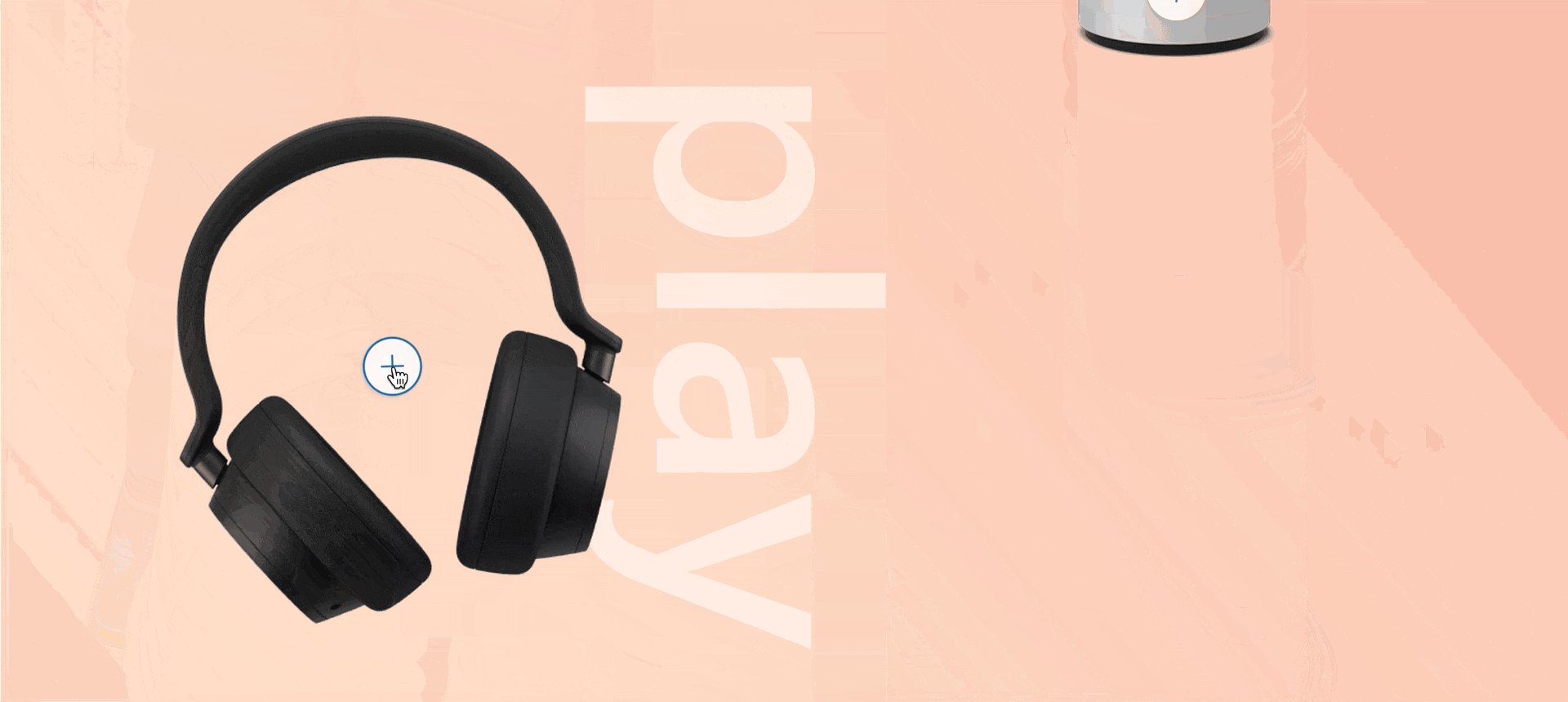
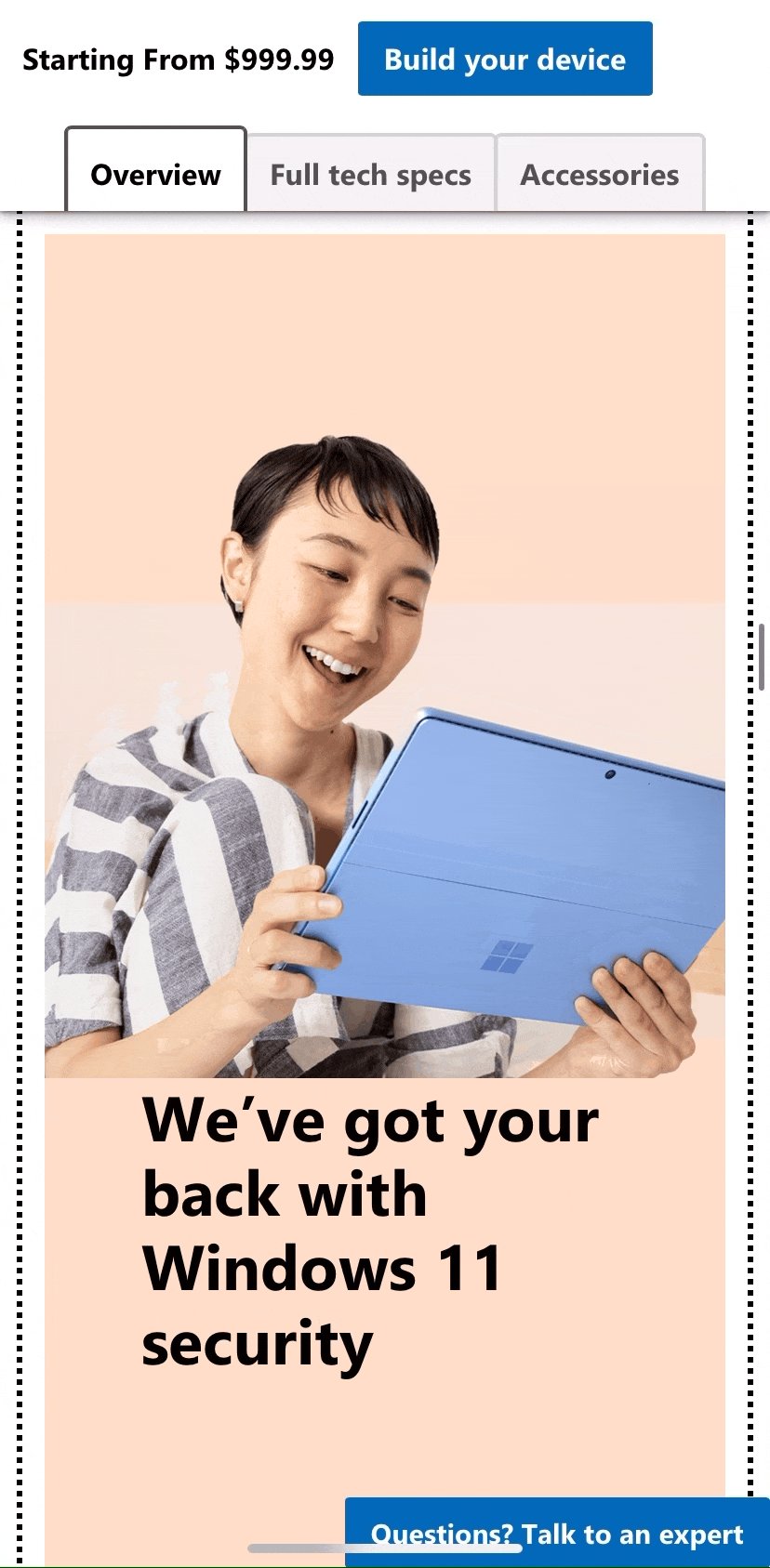
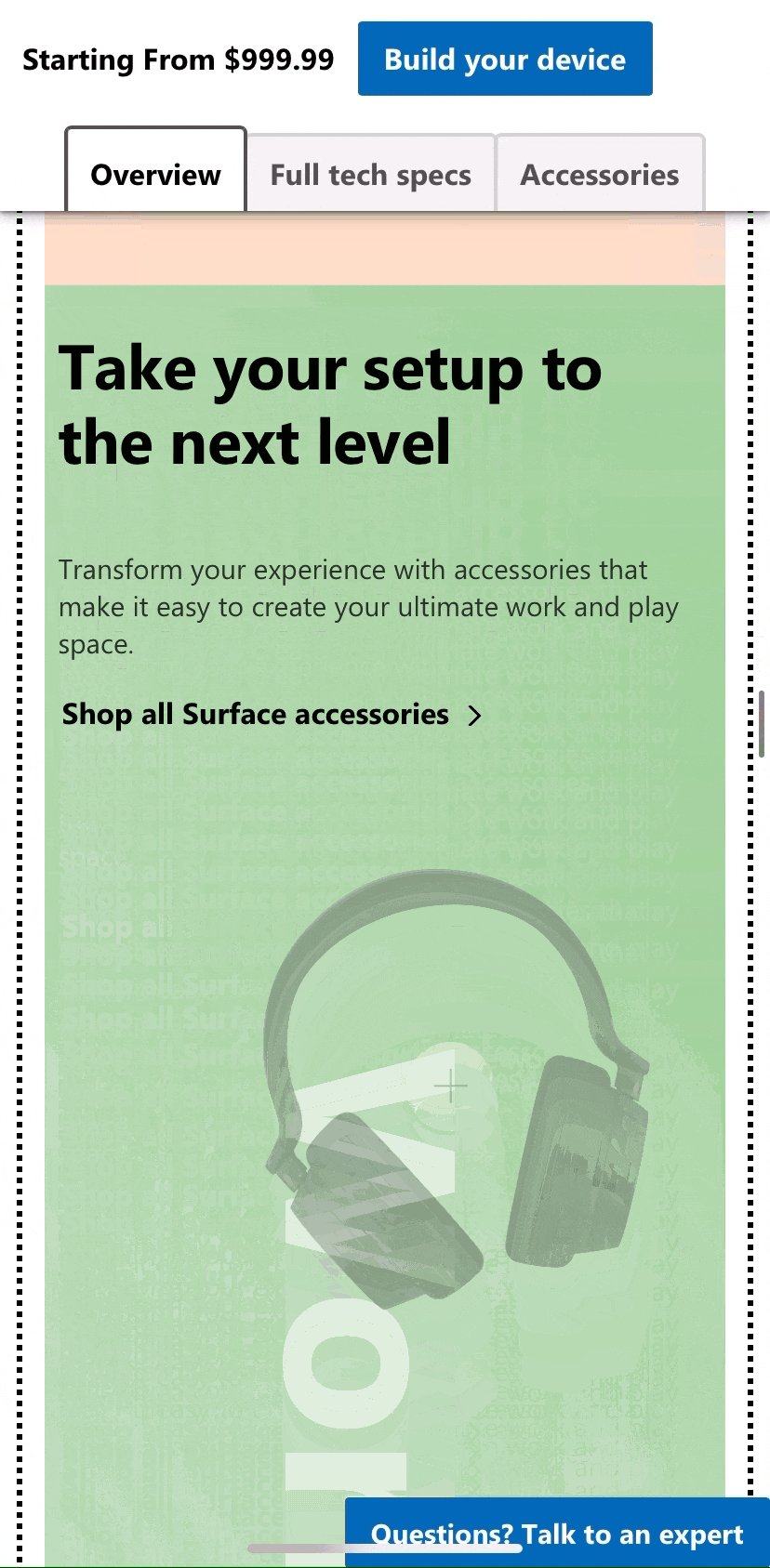
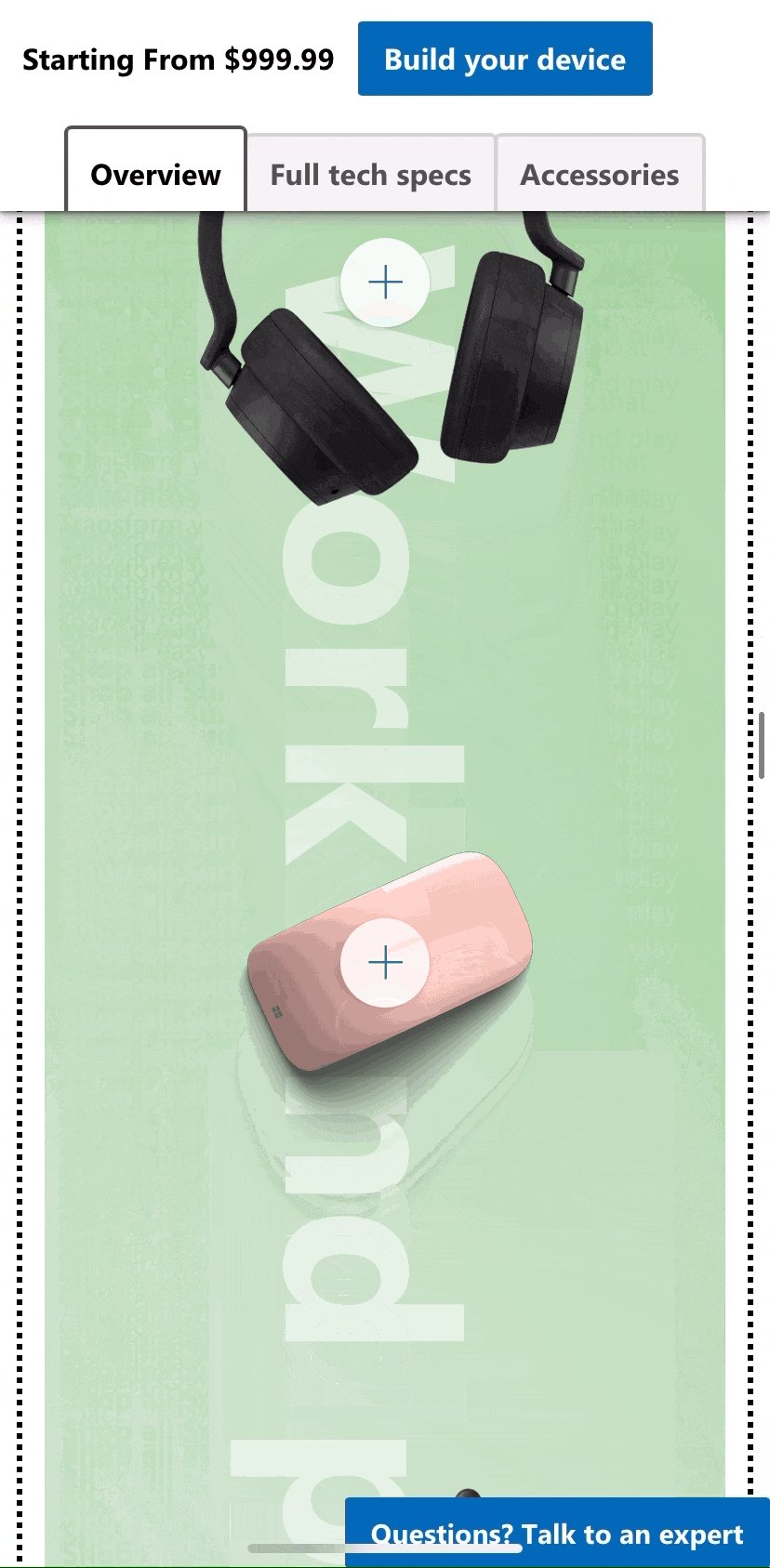
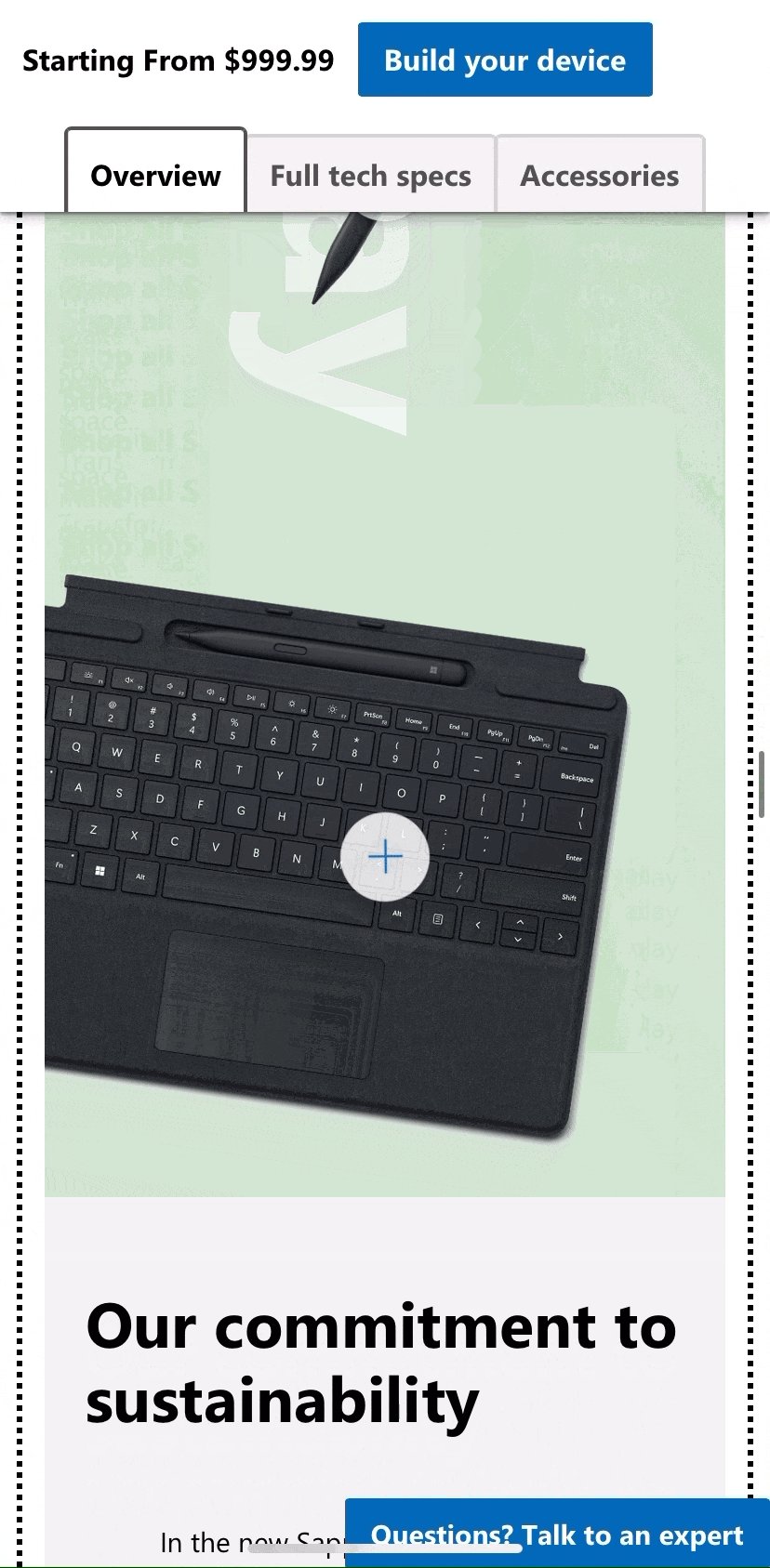
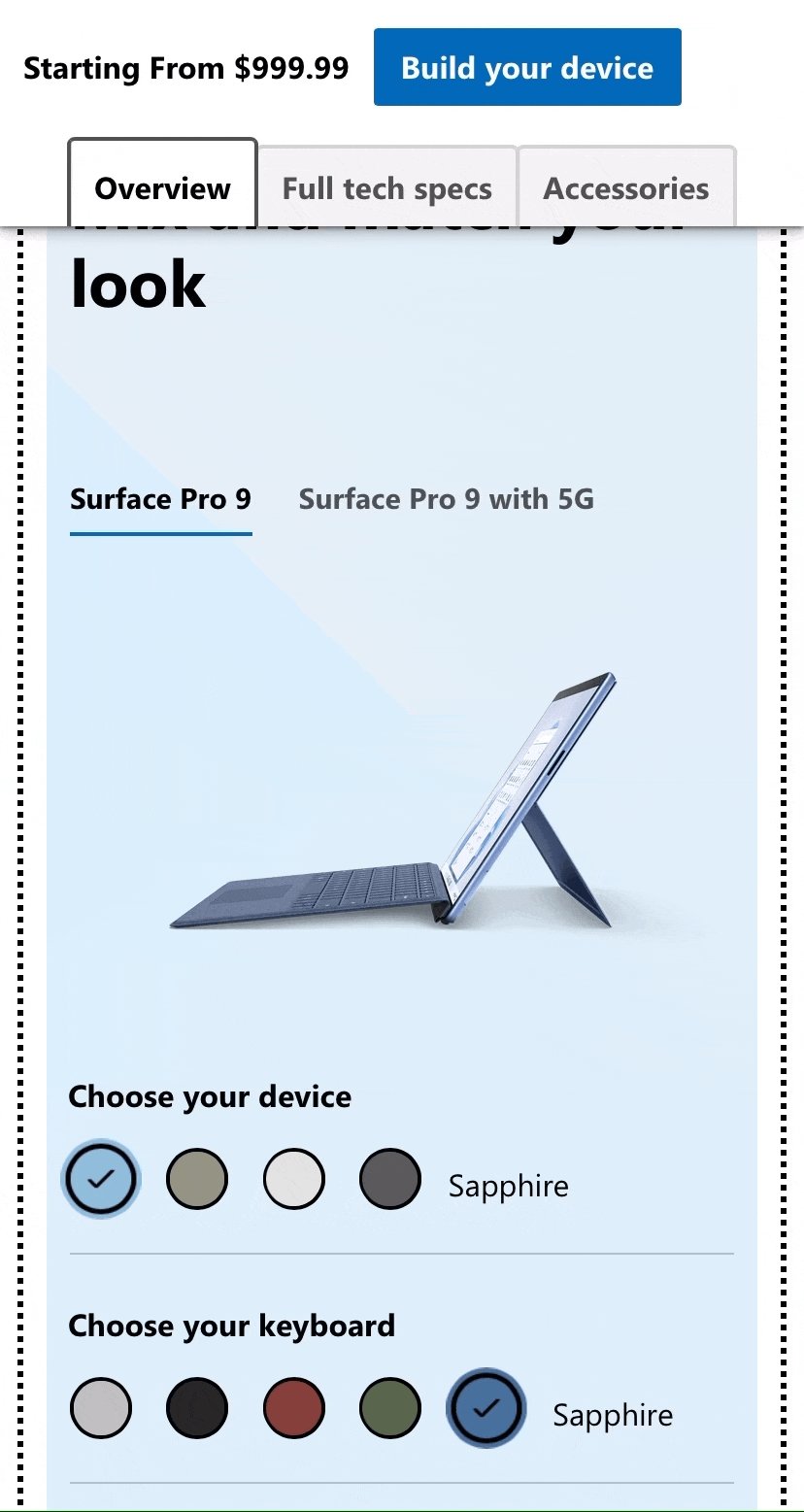
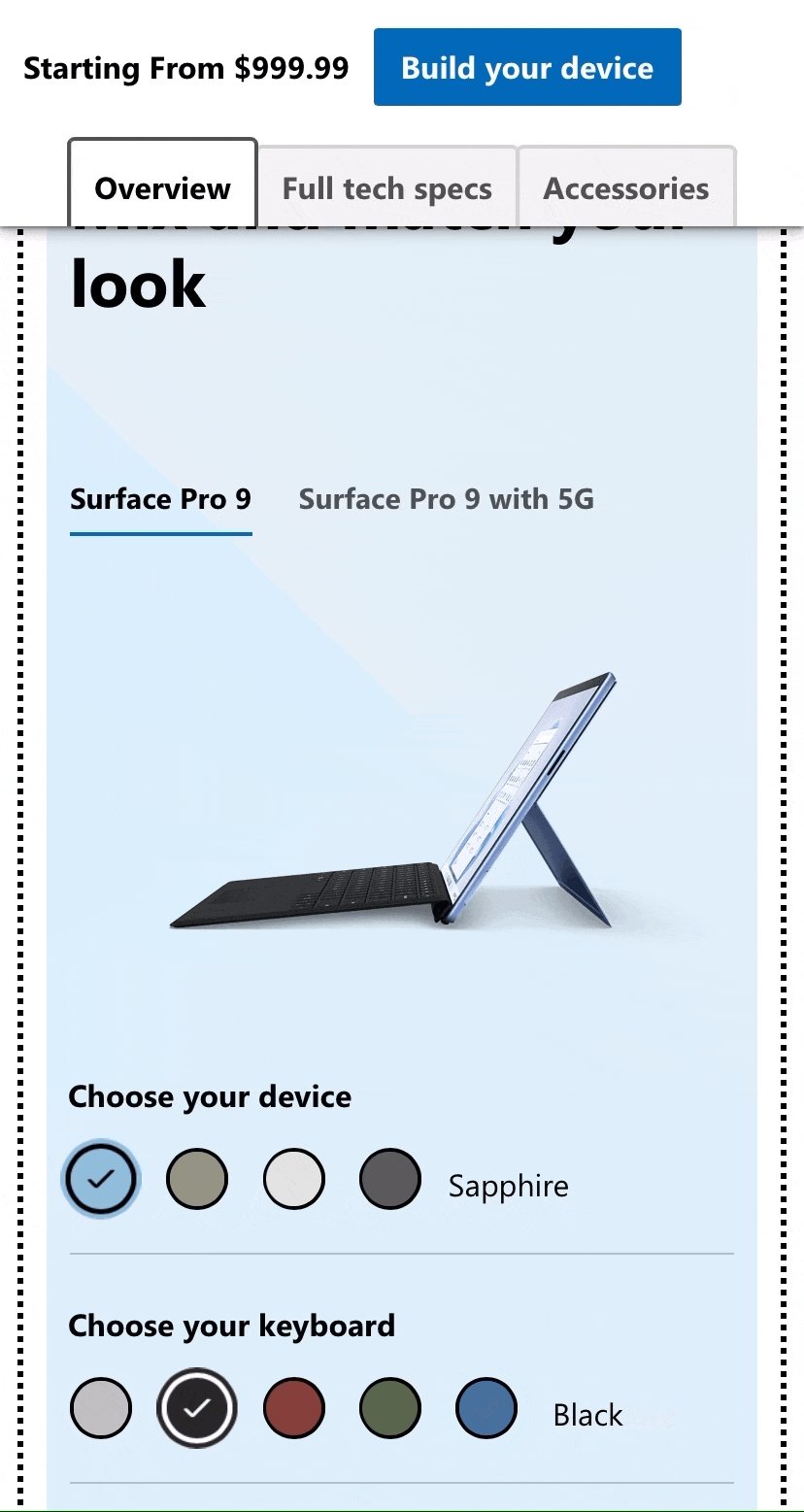
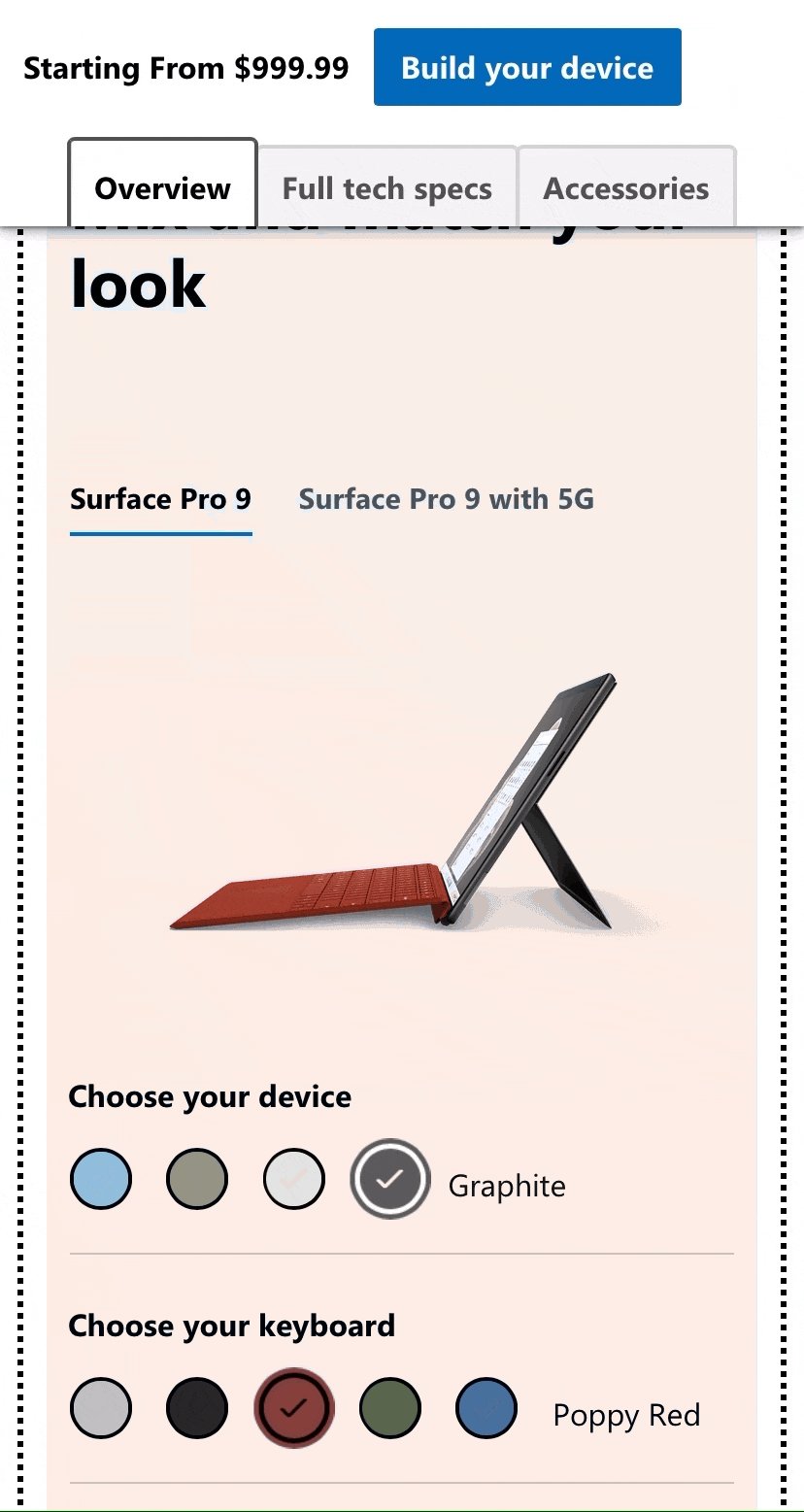
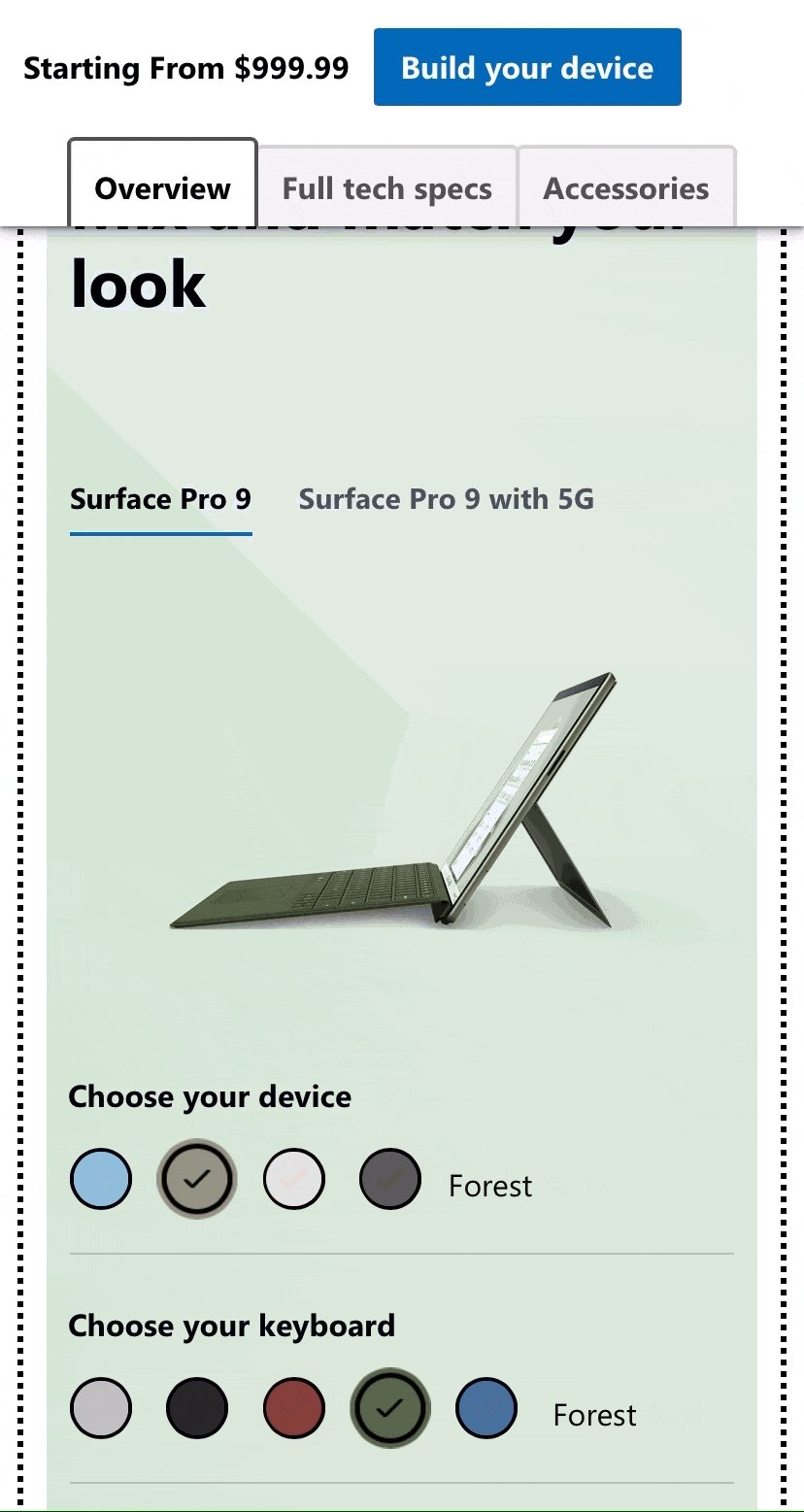
Here you'll see the implementation of the assets in the Microfot site implemented.
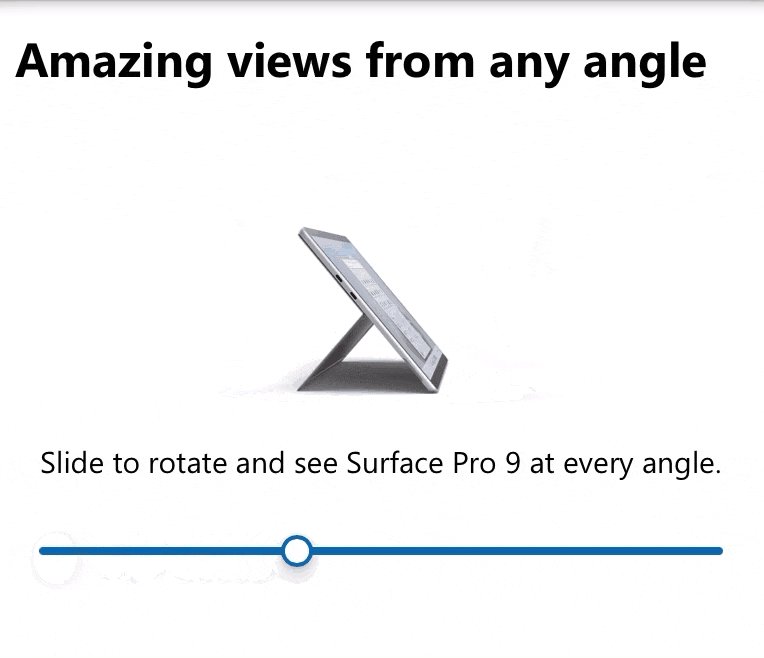
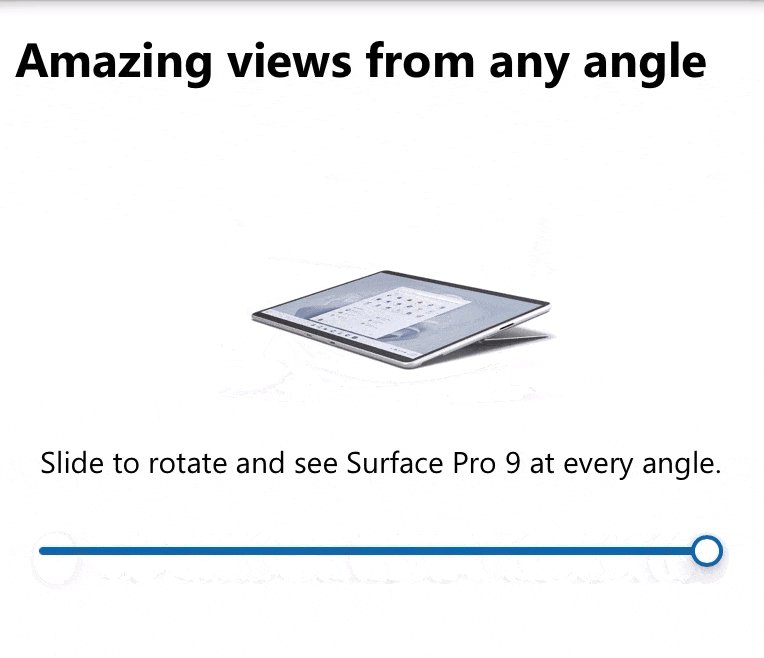
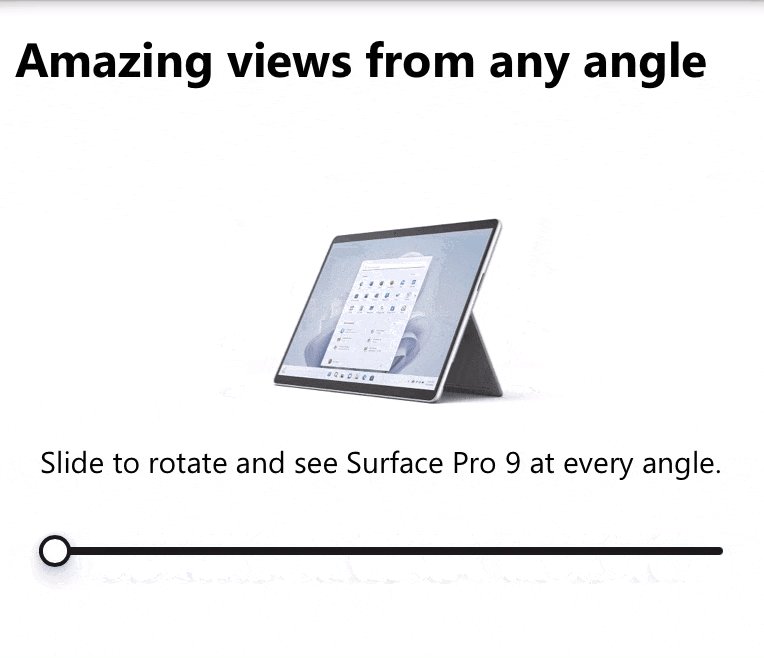
For the 360° interactions, we had to export every single frame to be an animation, and for the color device changes, we had to organize and export all the color options combinations that Microsoft offered.













Client: Microsoft
Agency: Code and Theory
Creative directors: Thomas Lizau & Tammy Hsieh.
Production Designers : Laura Betancur, Darlene Nashed, Camila Gómez.
Copywriting: Microsoft Team
All image and copywriting rights were provided and are protected by Microsoft.
• Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email • Let's keep in touch »• Behance ›· LinkedIn ›· Email